Читаемость текста – одно из ключевых качеств любой информации, представленной на веб-сайте. Очень часто, особенно на изображениях или фоне определенного цвета, обычные белые буквы могут быть плохо видимы. Однако, существует простой и эффективный способ сделать текст на вашем сайте более читаемым и привлекательным.
Использование белого текста с черным контуром – это отличная техника, которая позволит сделать ваш текст более заметным и удобным для чтения. Черный контур вокруг белых букв создает яркий контраст, что делает текст более четким даже на сложных фонах.
Этот метод прост в реализации и может применяться как для обычного текста на сайте, так и для заголовков или акцентных элементов. Применение белых букв с черным контуром даст вашему контенту профессиональный и современный вид, повысит читаемость текста и сделает информацию более доступной для посетителей.
Как улучшить читаемость текста: контур белых букв

Для того чтобы текст был более читаемым и выделялся на фоне, можно использовать эффект контура белых букв на темном фоне. Этот метод позволяет улучшить видимость текста и сделать его более ярким.
Чтобы добавить контур буквам, вы можете использовать CSS-свойство text-stroke, которое позволяет задать цвет и ширину контура. Например:
- text-stroke-color: black; - задает цвет контура в черный
- text-stroke-width: 1px; - задает ширину контура в 1 пиксель
Этот прием особенно полезен при использовании светлого текста на темном фоне, так как повышает его читаемость и делает информацию более выразительной.
Преимущества текста с контуром

1. Улучшение читаемости: контур вокруг букв делает текст более выразительным и выделенным на фоне, что делает его легче воспринимаемым.
2. Увеличение контраста: черный контур вокруг белых букв создает яркое и четкое разделение между текстом и фоном, что помогает сделать его более видимым.
3. Эффектный дизайн: текст с контуром добавляет эстетики и стиля к дизайну страницы, делая его более привлекательным для читателя.
4. Универсальное применение: такой стиль текста может быть использован на различных типах фонов, что делает его удобным и универсальным решением для оформления контента.
Техническая реализация контура текста

Создание контура текста в HTML возможно с помощью свойства text-stroke, которое позволяет добавить обводку или контур вокруг текста. Однако, на данный момент это свойство поддерживается только в некоторых браузерах, таких как Safari.
Чтобы добавить контур к тексту с помощью CSS, необходимо использовать следующий код:
- Сначала определите стиль текста с помощью свойств font-family, font-size и color.
- Затем добавьте контур к тексту, указав его цвет, толщину и стиль с помощью свойства text-stroke.
- Например, чтобы создать текст белого цвета с черным контуром толщиной 2 пикселя, используйте следующий CSS:
.outlined-text {
font-family: Arial, sans-serif;
font-size: 24px;
color: white;
-webkit-text-stroke: 2px black;
}
Помните, что поддержка свойства text-stroke различается в разных браузерах, поэтому рекомендуется провести тщательное тестирование на различных устройствах перед размещением контуров текста на вашем веб-сайте.
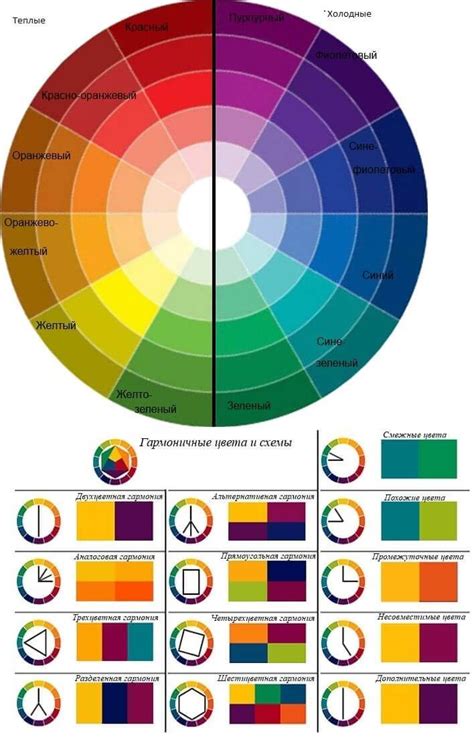
Правила подбора цветов для контура

1. Контрастность: Чтобы контур был хорошо видимым, выбирайте цвет контура, который контрастирует с цветом фона. Например, белый контур хорошо будет виден на черном фоне.
2. Цветовая гармония: Если вы хотите создать более гармоничный вид, подбирайте цвет контура, который сочетается с основным цветом текста. Например, если текст черный, контур может быть серым или темно-синим.
3. Тестирование на разных фонах: Проверьте, как ваш текст с контуром выглядит на различных фонах, чтобы убедиться, что контур хорошо видим на всех вариантах фона.
Примеры идеального сочетания цветов

- Белый текст на черном фоне: яркий контраст, который привлекает внимание и обеспечивает хорошую читаемость.
- Серый текст на белом фоне: мягкий контраст, который создает эстетически приятный внешний вид и обеспечивает хорошую читаемость.
- Синий текст на белом фоне: классическое сочетание цветов, которое может быть использовано для создания профессионального и надежного вида.
Тенденции в использовании контура текста

В последнее время все больше дизайнеров и верстальщиков начинают использовать контур текста для улучшения его читаемости и выделения на фоне. Белые буквы с черным контуром создают контрастный эффект, который делает текст более видимым, особенно на фотографиях или фоновых изображениях.
Такой способ форматирования текста становится популярным в дизайне веб-сайтов, рекламных баннеров и презентаций. Благодаря контуру текст выглядит более четким и выделяется среди других элементов дизайна.
Однако следует помнить, что использование контура не подходит для всех шрифтов и видов текста. Некоторые шрифты могут выглядеть неестественно или трудночитаемыми с контуром.
Как контур влияет на восприятие информации

С помощью контура можно сделать текст более читаемым на различных фонах, особенно если фон меняется или неоднороден. Контур помогает выделить текст и сделать его более узнаваемым, особенно при маленьком размере шрифта или при плохом освещении.
Использование контура в тексте также может придать ему стиль и оформление, делая его более привлекательным для взгляда читателя. Однако стоит помнить, что excesive контуры могут сделать текст тяжелым для восприятия и утомительным для глаз, поэтому важно подбирать оптимальную толщину и цвет контура.
Известные мифы о контуре букв

Существуют различные мнения и представления о том, как контур букв может влиять на их читаемость и восприятие. Давайте разберем некоторые из наиболее распространенных мифов:
- Миф 1: Чем толще контур букв, тем лучше они читаются.
- Миф 2: Черный контур обязательно делает текст более выразительным.
- Миф 3: Белый текст с черным контуром лучше всего подходит для всех видов дизайна.
Однако на практике выясняется, что многие из этих мифов не имеют научного обоснования и могут быть скорее субъективными предпочтениями. Важно экспериментировать и искать наиболее удобное и читаемое решение в каждом конкретном случае.
Как применять контур текста по максимуму

Важно помнить, что контур текста может быть применен не только к буквам, но и к словам или абзацам, что делает текст более выразительным и привлекательным для внимания читателя.
- Используйте контрастные цвета для текста и контура, чтобы текст был легко читаемым.
- Настройте толщину контура в зависимости от размера текста: для крупного шрифта подходит более толстый контур, для мелкого - более тонкий.
- Экспериментируйте с цветами и толщиной контура, чтобы найти оптимальные значения для вашего дизайна.
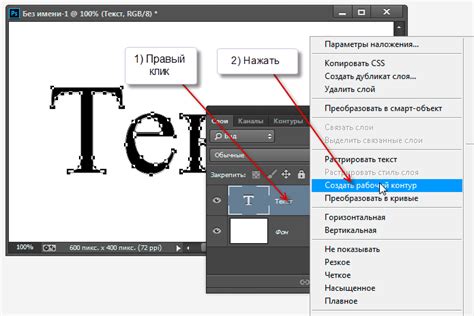
Инструкция по созданию текста с контуром

Чтобы сделать текст читаемым с использованием белых букв и черного контура, следуйте этим шагам:
- Выберите цвет фона, на котором будет располагаться текст. Обычно для контраста выбирают темные оттенки.
- Установите белый цвет для текста с помощью CSS:
- color: white;
- text-shadow: -1px -1px 0 #000, 1px -1px 0 #000, -1px 1px 0 #000, 1px 1px 0 #000;
Методы проверки эффективности контура букв

- Визуальная оценка: просмотрите текст на различных фоновых цветах и разных размерах шрифта, чтобы увидеть, насколько хорошо контур выделяется;
- Тестирование на различных устройствах: проверьте, как выглядят буквы с контуром на различных мониторах, смартфонах и планшетах, чтобы убедиться, что они остаются читаемыми;
- Сравнение с другими методами выделения текста: сравните буквы с черным контуром с другими методами выделения текста (например, жирным шрифтом или подчеркиванием) и выберите наиболее эффективный вариант;
- Тестирование на цветовой слепоте: убедитесь, что белый текст с черным контуром хорошо виден людям с различными формами цветовой слепоты;
- Тестирование на различных языках: учитывайте особенности разных алфавитов и письменностей при оценке читаемости букв с контуром.
Вопрос-ответ

Почему белые буквы с черным контуром делают текст более читаемым?
Белые буквы с черным контуром создают высокий контраст и помогают повысить читабельность текста. Черный контур вокруг белых букв помогает отделить текст от фона, что делает его более разборчивым даже на фоне схожих цветов.
Какие преимущества имеет использование белых букв с черным контуром для оформления текста?
Использование белых букв с черным контуром улучшает читабельность текста, особенно на фоне изображений или цветных фонов. Такой способ оформления также придает тексту эстетический вид и делает его более привлекательным для визуального восприятия.
Как правильно подобрать шрифт и размер шрифта для текста с белыми буквами и черным контуром?
При оформлении текста с белыми буквами и черным контуром важно выбирать шрифт с четкими и крупными буквами, чтобы обеспечить хорошую читаемость. Размер шрифта следует подбирать в зависимости от контекста и масштаба текста, чтобы он был удобен для чтения без утомления глаз.



