Работая над веб-проектами, веб-разработчики сталкиваются с задачей эффективного управления файла стилей CSS. Очень часто CSS-код может разрастаться до больших размеров из-за повторяющихся правил, ненужных комментариев или неоптимального форматирования, что замедляет загрузку веб-страницы и усложняет ее поддержку.
Существует ряд приемов и стратегий оптимизации CSS, которые позволяют сократить объем стилей без потери функциональности и улучшить производительность веб-приложений. В данной статье мы рассмотрим наиболее эффективные способы уменьшения объема CSS, включая удаление неиспользуемых стилей, минификацию, объединение файлов CSS и многое другое.
Оптимизация CSS: лучшие практики

Для эффективной оптимизации CSS следует придерживаться следующих лучших практик:
1. Используйте сжатие CSS: Минимизируйте размер файлов CSS с помощью сжатия, удаления комментариев и лишних пробелов.
2. Уменьшите количество стилей: Избегайте избыточных стилей и повторяющихся правил CSS. Старайтесь создавать более общие стили, которые можно применять к нескольким элементам.
3. Используйте сокращенные свойства: Используйте сокращенные формы записи CSS свойств, чтобы уменьшить объем кода и улучшить его читаемость.
4. Избегайте вложенности: Избегайте излишне многоуровневых вложенных правил CSS, так как это затрудняет поддержку и усложняет код.
5. Используйте препроцессоры CSS: Используйте инструменты препроцессоров CSS, такие как Sass или Less, для удобной и эффективной работы с CSS.
Удаление неиспользуемого кода

Для удаления неиспользуемого кода можно воспользоваться различными инструментами, такими как специализированные онлайн-сервисы или плагины для текстовых редакторов.
Также полезно регулярно проходить код CSS вручную и удалять любые лишние правила, которые не влияют на отображение страницы.
Объединение стилей и минификация

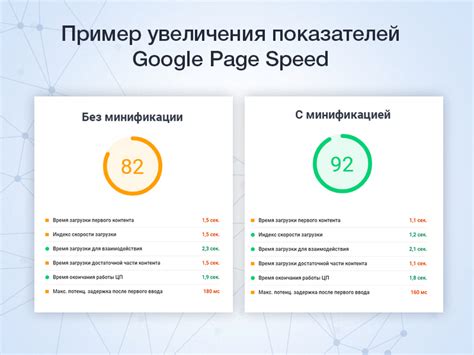
Для дальнейшей оптимизации размера CSS-кода можно использовать минификацию. Минификация - это процесс удаления лишних пробелов, комментариев и символов из CSS-файла, что позволяет значительно сократить его объем. Существует множество онлайн-инструментов и программ для минификации CSS, такие как CSS Minifier, Clean CSS и другие.
Использование сокращенных селекторов

| Обычный селектор | Сокращенный селектор |
|---|---|
| p { color: red; } | p { color: red; } |
| p { font-size: 16px; } | p { font-size: 16px; } |
| article p { margin-bottom: 10px; } | article p { margin-bottom: 10px; } |
Используя сокращенные селекторы, можно исключить повторения и упростить структуру стилей на веб-странице, что приведет к уменьшению объема CSS-кода и повышению его читаемости.
Использование встроенных стилей

Если у вас на странице используется небольшое количество стилей, можно воспользоваться встроенными стилями. Это позволяет определить стили прямо внутри тегов HTML с помощью атрибута style. Например:
<p style="color: red; font-size: 16px;">Текст</p>
Такой способ помогает сократить объем CSS-кода и упростить структуру страницы, особенно когда стили применяются к отдельным элементам.
Объединение одинаковых стилей

Для объединения одинаковых стилей можно использовать селекторы с группировкой. Например, если несколько элементов должны иметь одинаковый цвет текста, можно объединить их в одно правило, указав общий селектор для всех элементов, которым нужно применить этот стиль.
Это позволит сократить количество строк CSS-кода и упростить его поддержку. При изменении стиля необходимо будет внести правки только в одно место, что сэкономит время и сделает код более читаемым.
Использование CSS Grid и Flexbox

Для эффективного уменьшения объема CSS можно использовать современные технологии верстки, такие как CSS Grid и Flexbox. CSS Grid предоставляет мощные возможности для создания гибкой сетки на веб-странице, что позволяет управлять размещением элементов без необходимости множества стилей и классов.
Flexbox также является полезным инструментом для организации элементов внутри контейнера. Он позволяет легко управлять распределением пространства и выравниванием элементов, что в свою очередь позволяет избежать излишнего кода в CSS.
Использование CSS Grid и Flexbox поможет сделать код веб-страницы более чистым и компактным, что в конечном итоге сократит объем CSS и улучшит производительность сайта.
Оптимизация картинок и шрифтов

Для уменьшения объема CSS и ускорения загрузки страницы следует оптимизировать использование изображений и шрифтов. Ниже приведены эффективные способы настройки кода веб-страницы:
| Оптимизация изображений: | Используйте форматы изображений с потерями, такие как JPEG, для фотографий и изображений с плавными переходами цветов. Для изображений с прозрачностью лучше использовать формат PNG. Помимо этого, можно сжимать изображения с помощью специальных инструментов, чтобы сохранить качество и уменьшить размер файлов. |
| Использование спрайтов: | Для сокращения количества HTTP-запросов и уменьшения объема CSS кода рекомендуется объединять небольшие изображения в спрайты. Это позволит сэкономить трафик и повысить скорость загрузки страницы. |
| Оптимизация шрифтов: | Используйте подходящие форматы шрифтов, такие как WOFF и WOFF2, для уменьшения объема загружаемых файлов. Также следует использовать системные шрифты, когда это возможно, чтобы уменьшить зависимость от внешних ресурсов. |
Вопрос-ответ

Как уменьшить объем CSS на веб-странице?
Существует несколько эффективных способов уменьшения объема CSS на веб-странице. Например, можно использовать сжатие CSS с помощью специальных инструментов или сервисов, объединять и минимизировать файлы CSS, удалять неиспользуемые стили, оптимизировать селекторы и свойства, избегать дублирования кода и использовать сокращенные записи свойств CSS.
Какой инструмент лучше всего подходит для сжатия CSS?
Для сжатия CSS на веб-странице можно использовать различные инструменты и сервисы. Некоторые из популярных инструментов включают в себя CSSNano, CSSMin, CleanCSS и др. Эти инструменты позволяют минимизировать CSS-код, удалять комментарии, пробелы и лишние символы, что помогает уменьшить размер файла и ускорить загрузку веб-страницы.
Какие преимущества можно получить от оптимизации CSS-кода?
Оптимизация CSS-кода имеет ряд преимуществ, включая улучшенную производительность веб-страницы за счет уменьшения объема загружаемых данных, более быструю загрузку страницы, улучшенную доступность для пользователей с медленным интернет-соединением, улучшенную SEO-оптимизацию сайта благодаря сокращению времени загрузки и улучшение общего пользовательского опыта.
Можно ли автоматизировать процесс оптимизации CSS-кода?
Да, процесс оптимизации CSS-кода можно автоматизировать с помощью различных инструментов и сборщиков, таких как Webpack, Gulp, Grunt и другие. Эти инструменты позволяют создавать рабочие процессы для сжатия, объединения и оптимизации CSS-кода автоматически, что упрощает разработку и ускоряет процесс оптимизации веб-страницы.



