Современные мобильные устройства имеют многофункциональные экраны, но порой бывает сложно разглядеть мелкий шрифт на веб-страницах. Возможности увеличения масштаба страницы на телефоне позволяют решить эту проблему и наслаждаться удобным просмотром контента.
Но как увеличить масштаб страницы на телефоне так, чтобы все элементы отображались качественно и без искажений? Существуют несколько эффективных способов, которые позволят вам настроить размеры страниц под свои потребности и предпочтения.
В данной статье мы рассмотрим различные методы увеличения масштаба страницы на современных мобильных устройствах, а также дадим практические советы по выбору оптимального варианта для каждого конкретного случая.
Полезные методы увеличения масштаба

1. Используйте жесты
Для увеличения масштаба страницы на телефоне можно воспользоваться жестами. Например, для увеличения масштаба контента прикоснитесь к экрану двумя пальцами и разведите их друг от друга.
2. Изменение параметров в браузере
Многие браузеры позволяют изменить масштаб страницы. В настройках браузера можно установить нужный уровень масштаба по умолчанию или временно увеличить его при необходимости.
3. Использование специальных приложений
Существуют приложения, которые позволяют изменять масштаб страницы более удобным способом. Некоторые из них предлагают дополнительные функции для более комфортного чтения контента на экране мобильного устройства.
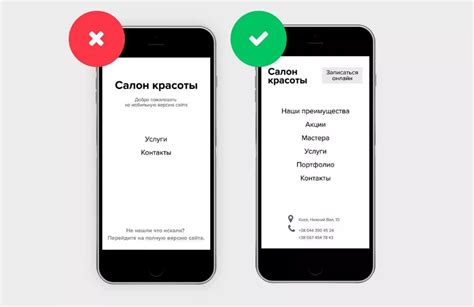
Использование мобильной версии сайта

Для увеличения масштаба страницы на телефоне можно воспользоваться мобильной версией сайта. Мобильные версии обычно оптимизированы для работы на устройствах с маленькими экранами и позволяют удобно просматривать информацию.
Чтобы использовать мобильную версию сайта, просто введите адрес сайта в браузере мобильного устройства или используйте специальные приложения, разработанные для удобного просмотра веб-страниц на телефонах.
Мобильные версии сайтов обычно имеют удобный интерфейс, адаптированный под сенсорные экраны, и могут быть легче масштабированы для комфортного чтения.
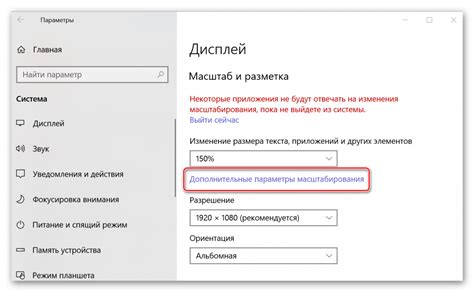
Настройка масштабирования текста

Увеличение масштаба текста на мобильном устройстве делает его более читабельным и удобным для пользователя. Для данной цели можно использовать различные методы настройки масштаба текста:
- Использование масштабируемых единиц измерения, таких как EM или REM, для создания текста, который масштабируется вместе с содержимым страницы.
- Установка базового размера шрифта для всего документа и применение относительных размеров шрифта для различных элементов.
- Использование медиа-запросов для определения размеров экрана и настройки размеров шрифта в зависимости от устройства пользователя.
- Тестирование масштабируемости текста на различных устройствах и в различных браузерах для обеспечения оптимальной читаемости.
Изменение размеров элементов

Для увеличения размеров элементов на странице можно использовать CSS-свойство font-size, которое позволяет задать размер шрифта для текстовых элементов. Например:
p {
font-size: 20px;
}
Также можно изменить размер изображения, указав его ширину и высоту:
img {
width: 100%;
height: auto;
}
Для изменения размеров блочных элементов можно использовать свойства width и height:
div {
width: 50%;
height: 200px;
}
Использование мобильных браузеров

Для увеличения масштаба страницы на телефоне, можно воспользоваться возможностями мобильного браузера:
1. Масштабирование жестами: В большинстве мобильных браузеров можно увеличивать масштаб страницы при помощи жестов мульти-тача. Для этого нужно сведить пальцы на экране, чтобы увеличить изображение, и развести их для уменьшения.
2. Зум-режим: Некоторые браузеры позволяют перейти в зум-режим, который позволяет свободно масштабировать содержимое страницы с помощью пальцев.
3. Использование кнопок: Некоторые мобильные браузеры имеют кнопки увеличения и уменьшения масштаба, которые можно использовать для изменения отображаемого размера страницы.
4. Настройки масштабирования: В некоторых браузерах есть настройки, позволяющие автоматически увеличить масштаб страницы, когда это необходимо, что делает просмотр контента более удобным на мобильных устройствах.
Оптимизация изображений

Для увеличения масштаба страницы на телефоне эффективно использовать оптимизированные изображения. Это позволит уменьшить объем передаваемых данных и ускорить загрузку страницы.
Советы по оптимизации:
1. Используйте формат изображения JPEG или WebP для фотографий и изображений с множеством цветов. Для рисунков и иконок подойдет формат PNG.
2. Сжимайте изображения без потери качества. Используйте специальные инструменты и сервисы для оптимизации размера файлов.
3. Указывайте ширину и высоту изображений в атрибутах width и height. Это поможет браузеру правильно отобразить изображение и избежать скачивания вторичных иконок.
Применение масштабируемого дизайна

| Преимущества масштабируемого дизайна: | Недостатки масштабируемого дизайна: |
| Адаптивность к разным устройствам | Может потребовать больше времени на разработку |
| Повышение удобства использования | Некоторые элементы могут быть сложнее стилизовать |
| Улучшение опыта пользователей |
Вопрос-ответ

Как увеличить масштаб страницы на телефоне?
Для увеличения масштаба страницы на телефоне можно использовать жесты масштабирования, касанием двумя пальцами или жестом "щипок". Также можно изменить масштаб страницы в настройках браузера.
Почему возникает проблема с масштабированием страницы на телефоне?
Проблемы с масштабированием страницы на телефоне могут возникать из-за некорректно заданного метатега viewport на веб-странице, из-за специфического дизайна сайта или из-за особенностей браузера мобильного устройства.
Какие возможности предлагает мобильный браузер для увеличения масштаба страницы?
Мобильные браузеры предлагают различные возможности для увеличения масштаба страницы, включая жесты масштабирования, управление масштабом через настройки, автоматическое подгонку контента под экран и многие другие опции, которые обеспечивают удобство при просмотре интернет-страниц на мобильном устройстве.



