Время – один из важнейших аспектов нашей жизни. Каждый день мы ориентируемся по времени, планируем свои дела и мероприятия, и важно иметь удобный и понятный способ отображения времени. Часто возникает вопрос, как разместить время горизонтально так, чтобы было удобно и эстетично.
Горизонтальное размещение времени – это не только функциональный момент, но и элемент дизайна. Правильно организованное отображение времени поможет вам легче ориентироваться и улучшит общий внешний вид вашего пространства. Следуя определенным советам и рекомендациям, вы сможете добиться гармоничного расположения времени на любой поверхности.
Подборка методов

Для размещения времени горизонтально на сайте можно использовать различные методы:
- Использование стилей CSS для установки горизонтального блока с временем.
- Использование библиотеки jQuery для создания анимированных горизонтальных временных полос.
- Работа с SVG-графикой для создания горизонтального временного шкального графика.
- Программирование на JavaScript для создания интерактивного горизонтального временного линейного графика.
- Использование готовых плагинов для WordPress или других CMS для интеграции горизонтального времени.
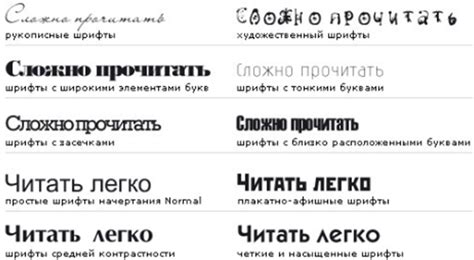
Выбор подходящего шрифта

Правильный выбор шрифта играет важную роль при размещении времени горизонтально. Необходимо обратить внимание на читаемость и стиль шрифта. Шрифт должен быть достаточно крупным, чтобы было удобно читать время, но при этом не слишком крупным, чтобы не перегружать дизайн.
| Семейство шрифта | Выберите чистое и простое семейство шрифта, чтобы обеспечить хорошую читаемость времени. |
| Размер шрифта | Оптимальный размер шрифта для отображения времени горизонтально составляет от 14 до 20 пунктов. |
| Насыщенность шрифта | Избегайте использования слишком тонких шрифтов, так как они могут быть сложны для чтения на фоне других элементов дизайна. |
Использование CSS для оформления

Для оформления времени горизонтально можно использовать CSS. Например, для создания горизонтального блока с временем на веб-странице можно применить свойство display: inline-block; к элементу, содержащему время.
Пример:
<div class="time">
10:00
</div>
Соответствующий CSS:
.time {
display: inline-block;
padding: 5px;
background-color: #f0f0f0;
border-radius: 5px;
}
Этот пример позволит отобразить время горизонтально с использованием CSS для оформления блока с временем на веб-странице.
Рассмотрение различных плагинов

Существует множество плагинов, которые облегчают размещение времени горизонтально на веб-сайте. Некоторые из них предлагают различные стили и настройки для временных блоков, а другие помогают автоматизировать процесс и улучшить пользовательский опыт.
Например, плагины как "slick" или "Owl Carousel" обладают мощными функциональностями для создания каруселей и слайдеров, в которых можно удобно отображать информацию, включая время. Также существуют плагины, позволяющие создавать анимированные графики и диаграммы времени, что может быть эффективным способом привлечения внимания посетителей.
Выбор плагина зависит от целей и требований вашего проекта. Важно провести анализ функциональности каждого плагина и выбрать тот, который наилучшим образом соответствует вашим потребностям.
Преимущества использования CSS-фреймворков

1. Сокращение времени разработки. CSS-фреймворки предоставляют готовые компоненты и стили, что позволяет быстрее создавать красивый и современный дизайн веб-сайта.
2. Унификация стилей. CSS-фреймворки помогают поддерживать единообразный стиль на веб-сайте, что делает его более профессиональным и удобным для пользователей.
3. Адаптивность. Многие CSS-фреймворки предоставляют готовые решения для адаптивного дизайна, что позволяет сайту выглядеть хорошо на различных устройствах и экранах.
4. Поддержка браузеров. CSS-фреймворки учитывают особенности различных браузеров и автоматически обеспечивают корректное отображение стилей на всех популярных платформах.
5. Облегчение обслуживания. Используя CSS-фреймворки, проще вносить изменения и улучшения в дизайн веб-сайта, так как изменения применяются к компонентам фреймворка, а не к каждому элементу отдельно.
Установка и настройка виджета времени

Для размещения времени горизонтально на вашем веб-сайте, вам понадобится виджет времени. Вот как установить и настроить его:
Шаг 1: Загрузите виджет времени на ваш сервер или используйте хостинг другого сервиса.
Шаг 2: Вставьте код виджета времени в HTML-код вашей страницы. Обычно код выглядит примерно так:
<div id="time-widget"></div>Шаг 3: Настройте виджет времени, указав желаемый формат времени, цвета и размер виджета. Для этого используйте параметры в коде виджета.
Шаг 4: Разместите виджет времени на вашем веб-сайте, горизонтально или в нужном вам месте страницы. Для этого можно использовать CSS для позиционирования.
Теперь у вас есть горизонтальное время на вашем сайте, который вы можете легко настроить и разместить в нужном вам месте.
Создание креативного дизайна

Для создания креативного дизайна времени можно придумать несколько интересных подходов:
- Использование нестандартных форматов: ромбы, круги, треугольники и другие геометрические фигуры помогут придать оригинальности вашему дизайну.
- Игра со шрифтами: выбор необычных шрифтов и их размещение могут создать уникальный стиль.
- Интересные фоны: добавление текста на фон с текстурой, градиентом или иллюстрацией сделает дизайн более привлекательным.
- Динамичные элементы: использование анимации или сменяющихся фонов создаст эффективный дизайн.
- Необычные композиции: размещение элементов времени в необычных местах или композициях добавит динамики и интереса.
Оптимизация для мобильных устройств

При размещении времени горизонтально на сайте следует уделить особое внимание оптимизации для мобильных устройств. Учитывайте, что пользователи смартфонов и планшетов имеют меньшие экраны, поэтому текст должен быть четким и легко читаемым даже на небольших размерах экранов. Используйте адаптивный дизайн, чтобы контент адекватно отображался на различных устройствах.
Для оптимального отображения времени на мобильных устройствах рекомендуется использовать шрифты подходящего размера, не загружая страницу слишком мелким текстом. Также стоит обратить внимание на цветовую гамму и контрастность, чтобы время было хорошо видно на различных фонах.
Помните, что удобство использования для мобильных пользователей - ключевой аспект успешного размещения времени горизонтально на сайте.
Вопрос-ответ

Как правильно разместить время горизонтально на странице?
Для размещения времени горизонтально на странице, лучше всего использовать инлайн-блоки или флексбоксы. Так вы сможете легко контролировать расположение элементов. Используйте CSS свойства, такие как display: inline-block; или display: flex; для создания горизонтальной композиции времени на странице.
Существуют ли специальные инструменты для размещения времени горизонтально?
Да, существуют специальные инструменты для управления выравниванием элементов на веб-странице. Например, библиотеки CSS Grid или Bootstrap могут существенно упростить задачу размещения элементов в горизонтальном порядке, в том числе и времени.
Какой способ размещения времени горизонтально является более популярным?
Среди различных способов размещения времени горизонтально на веб-странице, использование флексбоксов является одним из наиболее популярных. Флексбоксы предоставляют удобные инструменты для создания гибких и адаптивных макетов, что делает их привлекательным выбором для размещения времени горизонтально.
Можно ли разместить время горизонтально без использования CSS?
Возможно разместить время горизонтально без применения CSS, однако это может потребовать определенных ухищрений и ограничить возможности контроля над внешним видом. CSS предоставляет более гибкие средства для стилизации и позиционирования элементов, поэтому рекомендуется использовать его для размещения времени горизонтально на странице.



