Тильда – популярная платформа для создания сайтов с удобным визуальным редактором, которая предоставляет широкие возможности по настройке дизайна. Однако, иногда требуется внести изменения в HTML код для более гибкой настройки элементов на странице. В данном руководстве мы подробно рассмотрим, как можно изменять HTML код на платформе Тильда.
При редактировании HTML кода на Тильде важно следовать определенным правилам и рекомендациям, чтобы избежать ошибок и сохранить целостность дизайна. Для начала необходимо зайти в режим редактирования кода на странице выбрав соответствующий элемент или блок.
Далее можно добавлять, изменять или удалять HTML теги, стили и скрипты в соответствии с требуемыми дизайнерскими решениями. После внесения изменений в код необходимо сохранить и опубликовать страницу, чтобы увидеть результат на живом сайте.
Как изменить HTML код на Тильде

1. Авторизуйтесь в своем аккаунте на платформе Тильда.
2. Выберите проект, в котором необходимо внести изменения в HTML код.
3. Нажмите на кнопку «Настройки проекта» в правом верхнем углу страницы.
4. В открывшемся окне выберите вкладку «Другое».
5. В строке «Head» можно вставить дополнительный HTML код, который будет отображаться в заголовке страницы.
8. После внесения необходимых изменений, нажмите на кнопку «Сохранить».
Шаг 1: Авторизуйтесь на платформе

Для начала работы с редактированием HTML-кода на платформе Тильда необходимо авторизоваться. Для этого следуйте указаниям:
1. Откройте браузер и перейдите на официальный сайт Тильда.
2. Нажмите на кнопку "Войти" в верхнем правом углу экрана.
3. Введите свой логин и пароль.
4. Нажмите на кнопку "Войти" для авторизации.
После успешной авторизации вы сможете начать работу с HTML-кодом на платформе Тильда.
Шаг 2: Выберите нужный блок или страницу

Прежде чем вносить изменения в код, определитесь, какой именно блок или страницу вы хотите отредактировать.
Для того чтобы выбрать нужный элемент, перейдите в режим редактирования и наведите курсор мыши на соответствующий блок или страницу.
После того как блок/страница будет выделен красным цветом, щелкните на нем, чтобы приступить к изменениям в HTML-коде.
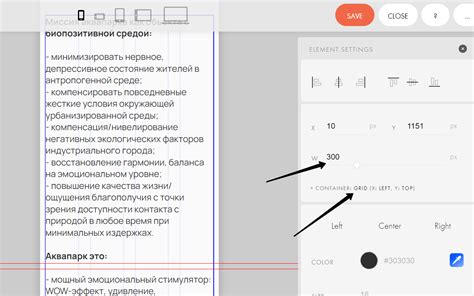
Шаг 3: Редактируйте HTML содержимое

Теперь, когда вы отредактировали необходимые блоки контента, переходите к редактированию HTML кода. Нажмите на кнопку "Настройки" в верхнем меню редактора страницы и выберите "Редактировать HTML".
Важно: Будьте осторожны при внесении изменений в HTML код, ошибки могут привести к некорректному отображению страницы.
В HTML коде вы можете настраивать стили, добавлять дополнительные элементы, изменять ссылки и многое другое. После внесения изменений не забудьте сохранить их, нажав кнопку "Сохранить".
Шаг 4: Сохраните изменения и опубликуйте сайт

После внесения всех необходимых изменений в HTML-код, убедитесь, что вы сохраняете файл. Для этого нажмите на кнопку "Сохранить" или воспользуйтесь сочетанием клавиш Ctrl + S.
После сохранения изменений, откройте ваш сайт на платформе Тильда и перейдите в раздел "Настройки" или "Сайт". Там вы найдете опцию "Опубликовать изменения" или "Сохранить и опубликовать". Нажмите на эту кнопку, чтобы ваши изменения вступили в силу и стали видны посетителям сайта.
Вопрос-ответ

Как изменить фоновое изображение на сайте в Tilda?
Чтобы изменить фоновое изображение на сайте в Tilda, откройте редактор сайта, выберите нужный блок, затем кликните на кнопку "Настройки блока". В разделе "Фон" выберите "Изображение" и загрузите своё изображение или выберите из библиотеки Tilda. Не забудьте сохранить изменения.
Как добавить пользовательский CSS код в Tilda?
Чтобы добавить пользовательский CSS код в Tilda, откройте редактор сайта, выберите блок или страницу, к которым хотите применить CSS. Нажмите на кнопку "Дизайн" и затем на "Дополнительные настройки". В разделе "Дополнительные стили" вставьте свой CSS код. После этого сохраните изменения. Теперь ваш пользовательский CSS будет применен к выбранным элементам на сайте.



