Выбор правильного шрифта может значительно повысить привлекательность вашего веб-сайта. В этом руководстве для начинающих мы рассмотрим, как добавить стильный шрифт в ваш код HTML.
По умолчанию веб-браузеры используют обычные шрифты для отображения текста на веб-страницах. Однако, с помощью CSS вы можете легко изменить шрифт вашего текста, делая его более креативным и привлекательным.
Мы покажем вам несколько способов добавить стильный шрифт в ваш HTML, используя внешние сервисы шрифтов и локальные файлы шрифтов. Следуйте нашему руководству, чтобы сделать ваш сайт уникальным!
Подключение стильного шрифта

Пример кода:
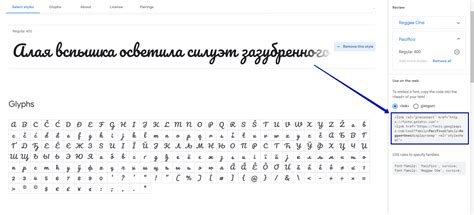
В данном примере мы подключаем шрифт Roboto с помощью Google Fonts. После подключения стилируем текст, используя CSS.
Выбор подходящего шрифта

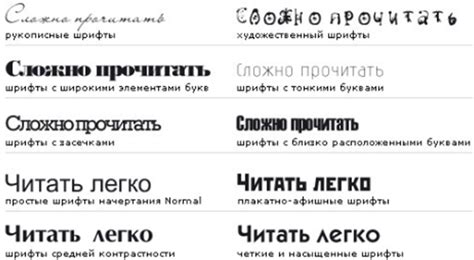
При выборе шрифта для веб-страницы следует учитывать не только его визуальное представление, но и его читаемость на различных устройствах. Необходимо подобрать шрифт, который хорошо смотрится как на больших экранах компьютеров, так и на мобильных устройствах.
Также важно учитывать характер вашего контента при выборе шрифта. Например, для академических текстов подойдет классический шрифт с засечками, а для блога или рекламного сайта можно выбрать современный санс-сериф шрифт.
Не забывайте о доступности шрифта. Лучше выбирать шрифты, которые поддерживаются широким спектром устройств и операционных систем для обеспечения однородного отображения текста.
Интеграция шрифта через CSS

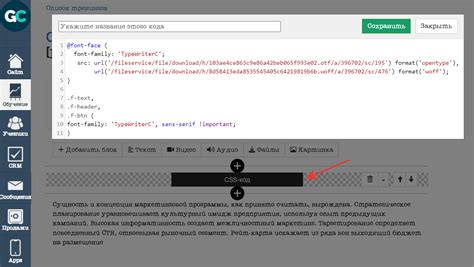
Для того чтобы добавить стильный шрифт на ваш веб-сайт, необходимо воспользоваться CSS. Вот пример кода, который подключает шрифт с использованием правила @font-face:
@font-face {
font-family: 'Название_шрифта';
src: url('путь_к_шрифту.ttf') format('truetype');
}
После определения шрифта через @font-face, его можно применить к нужным элементам вашего сайта, задав свойство font-family в CSS:
h1, p {
font-family: 'Название_шрифта', Arial, sans-serif;
}
В данном примере 'Название_шрифта' замените на реальное название вашего шрифта и укажите путь к файлу шрифта. Теперь ваш сайт будет отображаться с использованием выбранного стильного шрифта.
Пример кода для добавления шрифта

Для того чтобы добавить стильный шрифт на вашу веб-страницу, вам необходимо выполнить следующие шаги:
1. Загрузите шрифт на свой сервер:
Скачайте выбранный вами шрифт (например, Montserrat) и загрузите его на ваш сервер. Не забудьте указать путь к файлу шрифта.
2. Добавьте стиль шрифта в CSS:
@font-face {
font-family: 'Montserrat';
src: url('путь_к_файлу_шрифта.woff2') format('woff2'),
url('путь_к_файлу_шрифта.woff') format('woff');
font-weight: 400;
font-style: normal;
}
3. Примените шрифт к элементам страницы:
Выберите элементы, которые вы хотите оформить шрифтом Montserrat, и примените его в CSS:
body {
font-family: 'Montserrat', sans-serif;
}
Теперь ваша веб-страница будет отображаться с использованием стильного шрифта Montserrat.
Проверка отображения текста с новым шрифтом

С помощью CSS можно легко добавить стильный шрифт к своему веб-сайту. Но как убедиться, что новый шрифт действительно отображается правильно? Просто напишите некоторый текст и примените к нему выбранный шрифт в CSS.
Например, добавьте следующий CSS-код:
Текст с новым шрифтом
Затем откройте ваш веб-браузер и убедитесь, что текст отображается с использованием выбранного шрифта. Если шрифт не отображается, убедитесь, что вы правильно подключили шрифт к вашему проекту.
Вопрос-ответ

Какие шаги нужно выполнить, чтобы добавить стильный шрифт в HTML?
Для добавления стильного шрифта в HTML, необходимо сначала выбрать подходящий шрифт. Затем скачать файлы шрифта с интернета или использовать сервисы, предоставляющие доступ к шрифтам. После этого нужно загрузить файлы шрифта на свой сервер. Далее в коде HTML использовать CSS для подключения шрифта и задания его стилей.
Можно ли использовать бесплатные шрифты для своего веб-сайта?
Да, существует множество бесплатных шрифтов, которые можно использовать для своего веб-сайта. Многие веб-сайты предлагают бесплатный доступ к шрифтам, а также существуют сервисы, предоставляющие коллекции бесплатных шрифтов для использования. При этом важно учитывать лицензионные условия использования шрифтов, чтобы соблюдать авторские права.
Какие преимущества можно получить, используя стильные шрифты на сайте?
Использование стильных шрифтов на сайте может значительно повысить его визуальное привлекательность и узнаваемость. Это позволяет создать уникальный дизайн, подчеркнуть особенности контента и привлечь внимание посетителей. Кроме того, правильно выбранный шрифт может улучшить удобство чтения текста и повысить общий уровень визуальной гармонии сайта.



