Отдача в CSS v34 является одним из распространенных способов задания направления контента в вашем веб-проекте. Однако, иногда может возникнуть необходимость отключить эту функцию для определенных элементов или для всего проекта в целом. Существует несколько способов сделать это, и одним из наиболее удобных и гибких является использование консоли разработчика.
Для того чтобы отключить отдачу в CSS v34 через консоль, вам потребуется открыть инструменты разработчика в браузере, нажав клавишу F12 или используя соответствующее меню. После этого перейдите на вкладку "Console" (консоль) и введите следующий код с учетом особенностей вашего проекта.
С помощью данного метода вы сможете временно отключить отдачу в CSS v34, не изменяя исходный код вашего проекта. Это очень удобно, когда вам нужно быстро проверить внешний вид элементов без отдачи, а затем вернуть все обратно как было.
Использование Google Chrome для изменения стилей

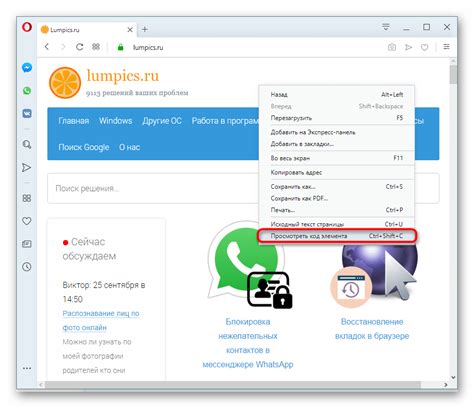
Google Chrome предоставляет удобные средства для изменения стилей веб-страницы через встроенный инструмент разработчика. Чтобы открыть инструмент разработчика, можно использовать кнопку F12 или правой кнопкой мыши кликнуть на элементе страницы и выбрать "Инспектировать".
В инструменте разработчика можно легко изменить CSS-стили элементов страницы, добавить новые стили или отключить существующие. Для этого нужно найти нужный элемент в HTML-коде, перейти на вкладку "Styles" и вносить изменения прямо в разделе CSS-правил.
После внесения изменений, страница автоматически обновится, показывая результаты новых стилей. Таким образом, можно легко экспериментировать с дизайном страницы, видеть изменения в реальном времени и быстро находить оптимальные стили для различных элементов.
| Используйте Google Chrome для: | изменения стилей веб-страницы |
| Найдите элемент на странице: | перейдите на вкладку "Elements" в инструменте разработчика |
| Вносите изменения: | изменяйте CSS-правила на вкладке "Styles" |
Открытие инструментов разработчика в браузере

1. Нажатие клавиш Ctrl + Shift + I (или Cmd + Opt + I на Mac).
2. Правый клик на странице и выбор пункта "Инспектировать элемент" в контекстном меню.
После открытия инструментов разработчика в браузере можно изучать код страницы, анализировать элементы, отлаживать JavaScript, изменять стили и многое другое. Важно помнить, что использование инструментов разработчика требует определенных знаний и навыков, но при правильном использовании они могут значительно упростить процесс работы с веб-страницами.
Выбор элемента веб-страницы для редактирования

document.querySelector('.example')Если на странице есть несколько элементов с одним классом или тегом, вы можете использовать функцию document.querySelectorAll(), которая вернет массив элементов. Например, чтобы выбрать все элементы с классом "example", введите:
document.querySelectorAll('.example')Если вам нужно выбрать элемент по ID, используйте функцию document.getElementById(). Например, для выбора элемента с ID "item", введите:
document.getElementById('item')После того, как вы выбрали элемент, можно взаимодействовать с ним, изменяя его стили или содержимое через JavaScript или консоль браузера.
Изменение стилей элемента через консоль

Чтобы изменить стили элемента через консоль, необходимо использовать метод document.querySelector() для выбора элемента по селектору CSS. После этого можно применить нужные стили, обращаясь к свойству style объекта элемента.
Пример:
// Выбираем элемент по селектору
const myElement = document.querySelector('.my-element-class');
// Применяем стили
myElement.style.backgroundColor = 'red';
myElement.style.color = 'white';
Таким образом, можно динамически изменять стили элементов на веб-странице, не изменяя исходный CSS-файл.
Отключение отдачи в CSS v34 на определенной странице

Чтобы отключить отдачу в CSS версии 34 на определенной странице, можно воспользоваться следующими шагами:
- Откройте консоль разработчика: нажмите правой кнопкой мыши на странице, выберите "Исследовать элемент" и перейдите на вкладку "Консоль".
- Вставьте код: в консоли вставьте следующий код для отключения отдачи в CSS v34:
document.styleSheets[0].disabled = true; - Обновите страницу: после выполнения кода обновите страницу, чтобы увидеть изменения.
Таким образом, вы сможете временно отключить отдачу в CSS v34 на определенной странице для тестирования или других целей. Не забудьте вернуть отдачу CSS после завершения работы.
Применение изменений и проверка результата

После того, как вы отключили отдачу в CSS v34 через консоль, необходимо сохранить изменения и проверить результат. Для этого следуйте следующим шагам:
| Шаг 1: | Нажмите на кнопку "Сохранить" или использование сочетания клавиш для сохранения изменений. |
| Шаг 2: | Обновите страницу, чтобы увидеть примененные изменения в CSS. |
| Шаг 3: | Проверьте выполнение задачи: проверьте отсутствие отдачи, корректность отображения элементов и совместимость с другими стилями. |
Сохранение изменений в стилях для долгосрочного эффекта

Чтобы сохранить внесенные изменения в стилях CSS и обеспечить их долгосрочный эффект, рекомендуется следовать определенным шагам:
- Использовать внешние таблицы стилей, подключаемые через атрибут link в HTML-документе.
- Документировать изменения в CSS-файлах, чтобы легче было следить за внесенными правками.
- Использовать семантические имена классов и идентификаторов, чтобы улучшить читаемость и поддерживаемость кода.
- Проверять изменения на различных устройствах и браузерах для обеспечения кросс-браузерной совместимости.
- Регулярно обновлять и оптимизировать CSS-код, исключая неиспользуемые стили и улучшая производительность страницы.
Как вернуть отдачу в CSS v34 после отключения

Если вы случайно отключили отдачу в CSS v34 через консоль, не переживайте, восстановить ее довольно просто. Вот несколько шагов, которые помогут вернуть отдачу:
- Откройте консоль в браузере снова (обычно нажатие F12 или Ctrl+Shift+I).
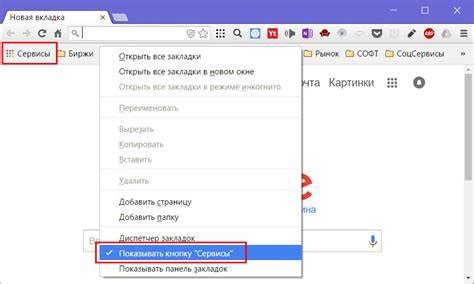
- Найдите пункт "Отключить отдачу" и уберите галочку.
- Перезагрузите страницу, чтобы изменения вступили в силу.
После выполнения этих шагов отдача в CSS v34 должна быть восстановлена, и вы снова сможете работать с файлами стилей без проблем.
Популярные ошибки при отключении отдачи в CSS v34 и их решение

При отключении отдачи в CSS v34 иногда могут возникать ошибки из-за недостаточного опыта или неправильного подхода. Ниже приведены некоторые распространенные проблемы и способы их решения:
| Ошибка | Решение |
|---|---|
| Использование неправильного синтаксиса | Убедитесь, что вы правильно указали синтаксис CSS и не допустили опечаток. Проверьте каждую строку кода на соответствие стандартам. |
| Отключение правильного файла CSS | Проверьте, что вы отключили именно тот файл CSS, который вызывает отдачу. Изучите код страницы и определите, какой файл стиля нужно исключить. |
| Несоответствие версии CSS | Убедитесь, что вы используете правильную версию CSS v34 для отключения отдачи. Проверьте документацию и уточните поддерживаемые возможности. |
| Несохранение изменений | После внесения изменений в файл CSS, убедитесь, что вы сохранили изменения перед обновлением страницы. Иначе изменения не будут применены. |
Вопрос-ответ

После отключения отдачи в CSS v34, какие проблемы могут возникнуть на сайте?
После отключения отдачи в CSS v34 могут возникнуть проблемы с отображением некоторых элементов, которые расчитывают на наличие отдачи в стилях. Это может привести к непредсказуемому внешнему виду и плохому пользовательскому опыту.
Чем отдача в CSS v34 отличается от других видов отображения в CSS?
Отдача в CSS v34 отличается от других видов отображения, таких как экран, печать и т.д., тем что она учитывает как отображение на экране, так и печать документа. Также, отдача может быть применима к аудио и видео контенту.



