Ссылки - это важный элемент веб-страниц, который позволяет пользователям переходить с одной страницы на другую. При создании сайта иногда возникает необходимость стилизовать ссылки так, чтобы они не подчеркивались. Это может быть полезно, если вам нужно создать особую визуальную составляющую или привлечь внимание к определенному элементу.
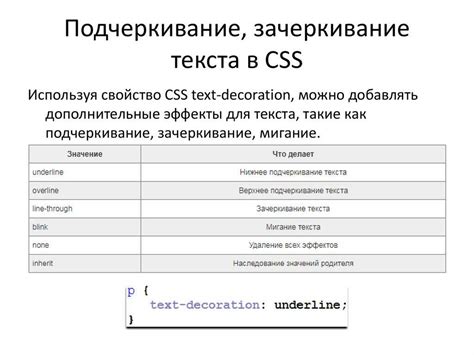
Один из способов убрать подчеркивание у ссылки в HTML - использование CSS. Для этого можно задать стиль элемента a с помощью свойства text-decoration и установить значение none. Таким образом, подчеркивание будет скрыто, и ссылка будет выглядеть иначе.
Способы убрать сниженное подчеркивание у ссылки в HTML

Для того чтобы убрать сниженное подчеркивание у ссылки в HTML, можно использовать CSS-свойство text-decoration и задать значение none.
| Способ | Пример |
| 1. Через инлайн-стили | <a href="#" style="text-decoration: none;">Ссылка без подчеркивания</a> |
| 2. Через внешний CSS | a { text-decoration: none; } |
Изменение стилей с помощью CSS

Стили страницы могут быть изменены с помощью каскадных таблиц стилей CSS (Cascading Style Sheets). CSS позволяет задавать различные свойства элементам документа, такие как цвет, размер, шрифт и многое другое.
- Использование селекторов CSS позволяет точно выбирать элементы для применения стилей. Селектор может быть классом, идентификатором, тегом или псевдоэлементом.
- Свойства CSS задаются в виде пары "свойство: значение", например, "color: red" или "font-size: 16px".
- Каскадность стилей в CSS позволяет управлять приоритетом применения стилей, если два правила конфликтуют.
- Возможности CSS могут быть расширены с помощью применения различных эффектов, анимаций, трансформаций и многое другое.
Применение атрибута text-decoration: none;

Для того чтобы убрать подчеркивание у ссылки в HTML, можно использовать атрибут text-decoration: none; в стиле CSS. Этот атрибут поможет лишить ссылку подчеркивания, делая ее более современной и стильной.
Пример применения:
<a href="http://example.com" style="text-decoration: none;">Ссылка без подчеркивания</a>
После применения этого стиля к ссылке она будет отображаться без подчеркивания, сохраняя при этом функциональность.
Использование псевдо-класса :hover

Псевдо-класс :hover позволяет задать стили для элемента при наведении на него курсора. Это удобное свойство позволяет создавать интерактивные эффекты на веб-странице.
Чтобы убрать подчеркивание у ссылки при наведении, можно использовать :hover с соответствующими стилями. Например, можно убрать подчеркивание у ссылки при наведении, добавив свойство text-decoration: none; для псевдо-класса :hover.
Пример:
```css
a:hover {
text-decoration: none;
}
Таким образом, при наведении курсора на ссылку, подчеркивание будет скрыто, что улучшает визуальный вид веб-страницы.
Объединение нескольких свойств стиля

Для удобства можно объединять несколько свойств стиля в одно свойство. Например, если нужно задать одинаковую рамку, цвет заливки и выравнивание текста для нескольких элементов, можно использовать следующий синтаксис:
| border: 1px solid black; background-color: lightblue; text-align: center; |
Такой подход позволяет уменьшить количество кода и улучшить читаемость стилей.
Применение стиля при помощи JavaScript

Для изменения стиля элементов на веб-странице с помощью JavaScript необходимо получить доступ к элементу по его идентификатору или классу, а затем применить необходимые стили. Например, чтобы убрать подчеркивание у ссылки, можно использовать следующий код:
Пример:
document.getElementById("myLink").style.textDecoration = "none"; Где "myLink" - это идентификатор ссылки, которой необходимо убрать подчеркивание. Таким образом, JavaScript позволяет динамически изменять стили элементов на странице, что открывает широкие возможности для создания интерактивных и стильных веб-приложений.
Вопрос-ответ

Какими способами можно убрать подчеркивание у ссылки в HTML?
Подчеркивание у ссылки в HTML можно убрать с помощью CSS. Для этого нужно применить стиль text-decoration: none; к тегу (гиперссылка).
Можно ли убрать подчеркивание у ссылки только при наведении на неё?
Да, можно. Для этого в CSS используется псевдокласс :hover. Например, чтобы убрать подчеркивание у ссылки при наведении, нужно применить стиль a:hover {text-decoration: none;}
Почему подчеркивание у ссылок важно убирать?
Подчеркивание у ссылок традиционно воспринимается как признак кликабельности элемента. Однако в современном веб-дизайне подчеркивание может быть воспринято как неэстетичный элемент, поэтому многие предпочитают убирать его, чтобы создать более современный и стильный вид ссылок.
Какие еще стили можно применить к ссылкам помимо убирания подчеркивания?
К ссылкам в HTML можно применять различные стили для их оформления, такие как изменение цвета текста, задание размера шрифта, добавление границы и т.д. С помощью CSS можно полностью трансформировать внешний вид ссылок, делая их более привлекательными и соответствующими общему стилю страницы.



