Создание уникального и функционального шаблона для сайта - важный этап в процессе создания веб-проекта. Грамотно разработанный шаблон не только придает сайту профессиональный вид, но и обеспечивает удобство пользователей при навигации.
Шаг 1: Определение целей и аудитории
Прежде чем приступать к созданию шаблона, необходимо четко определить цели вашего сайта и целевую аудиторию. Это поможет определить структуру сайта и выбрать подходящий дизайн.
Шаг 2: Создание макета
Для начала создайте макет вашего сайта на бумаге или с помощью специальных программ. Определите расположение основных блоков и элементов: шапка, меню, контент, боковая панель, подвал и т.д.
Подготовка к работе

Перед созданием шаблона для сайта необходимо определить цели и задачи, которые должен выполнять ваш будущий сайт. Разработайте структуру и функционал, который будет удовлетворять потребности вашей целевой аудитории.
Создайте список необходимых элементов дизайна, таких как цветовая палитра, шрифты, изображения и логотип. Подготовьте контент для сайта: тексты, изображения, видео, аудио и другие материалы, которые вы хотите разместить на страницах.
| 1. | Изучите требования и ограничения у выбранной платформы или CMS. |
| 2. | Выберите инструменты для создания шаблона: HTML, CSS, JavaScript и др. |
| 3. | Создайте макет и структуру вашего будущего сайта на бумаге или с помощью специальных программ. |
| 4. | Определите основные блоки и элементы дизайна, которые будут присутствовать на каждой странице. |
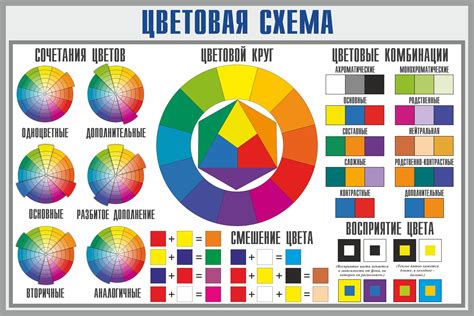
Выбор цветовой схемы

Когда вы создаете шаблон для сайта, важно подобрать подходящую цветовую схему. Цвета играют ключевую роль в создании атмосферы и передаче настроения пользователям.
1. Определите основной цвет: выберите основной цвет, который будет преобладать на вашем сайте. Этот цвет должен быть характерным для вашего бренда или соответствовать тематике сайта.
2. Выберите дополнительные цвета: подберите несколько дополнительных цветов, которые будут использоваться для выделения ключевых элементов, ссылок и кнопок.
3. Изучите психологию цвета: помните, что каждый цвет может вызывать определенные ассоциации и эмоции у пользователей. Учитывайте это при выборе цветовой схемы.
Помните, что цвета должны быть гармонично сочетаться между собой и не создавать глазное дискомфорт. При создании шаблона для сайта уделите особое внимание выбору цветовой схемы, чтобы создать приятное визуальное впечатление у посетителей.
Определение структуры сайта

Шаги определения структуры сайта:
1. Определение основных разделов сайта: анализ целей сайта и целевой аудитории поможет определить основные разделы и подразделы, которые должны быть представлены на сайте.
2. Иерархия страниц: определение иерархии страниц позволит структурировать содержимое сайта таким образом, чтобы у пользователей было удобно перемещаться по разделам и подразделам.
3. Навигация: разработка удобной навигации является ключевым элементом определения структуры сайта. Грамотно размещенные меню, ссылки и кнопки помогут пользователям легко перемещаться по сайту.
4. Карта сайта: создание карты сайта поможет визуализировать структуру сайта и проверить ее логичность и удобство для пользователей.
Создание макета страницы

При создании макета страницы для сайта следует учитывать его структуру и компоновку элементов.
1. Определение общего вида страницы: выберите тип шаблона (одно- или многостраничный), определите расположение блоков (шапка, меню, контент, подвал).
2. Определение сетки: разделите страницу на колонки и строки, определите ширину и отступы.
3. Размещение контента: распределите информацию по блокам, учитывая их важность и взаимосвязь.
4. Добавление навигации: создайте меню и ссылки для удобной навигации по сайту.
5. Заключительные штрихи: добавьте дополнительные элементы дизайна (цвета, шрифты, фоны) для придания странице завершенного вида.
Внесение контента и элементов

После того, как создан шаблон сайта, необходимо внести контент и разместить элементы на странице.
Для добавления текста используйте тег <p>. Вставьте нужный текст между открывающим и закрывающим тегами.
Для вставки изображений используйте тег <img src="путь_к_изображению.jpg" alt="описание_изображения">. Замените путь_к_изображению.jpg на путь к файлу с изображением и описание_изображения на описание изображения.
Для создания гиперссылок используйте тег <a href="ссылка">текст_ссылки</a>. Замените ссылка на URL ссылки, а текст_ссылки на отображаемый текст ссылки.
Тестирование и оптимизация

После создания шаблона для сайта необходимо провести тестирование, чтобы убедиться, что все элементы корректно отображаются на различных устройствах и в разных браузерах. Проверьте работоспособность меню, форм обратной связи, адаптивность и скорость загрузки страниц.
Тестирование поможет выявить ошибки и недочеты, которые нужно исправить до запуска сайта. При тестировании уделите внимание кросс-браузерной совместимости и адаптивности шаблона.
После тестирования проведите оптимизацию шаблона для улучшения производительности сайта. Минимизируйте размер файлов, оптимизируйте изображения, используйте кэширование и сжатие данных. Оптимизированный шаблон обеспечит быструю загрузку сайта и улучшит пользовательский опыт.
Публикация и поддержка

После того, как вы создали свой шаблон для сайта, необходимо опубликовать его на хостинге. Для этого загрузите все файлы шаблона на сервер при помощи FTP-клиента или другого специального инструмента.
После публикации шаблона необходимо обеспечить его поддержку. Это включает в себя регулярное обновление контента, исправление ошибок, адаптацию под изменения веб-стандартов и требований поисковых систем.
Для облегчения работы по поддержке вашего шаблона рекомендуется вести регулярные бэкапы файлов, а также следить за обратной связью от пользователей и вносить корректировки на основе их отзывов.
| Шаг | Действие |
| 1 | Регулярно проверяйте работу шаблона на различных браузерах. |
| 2 | Следите за обновлениями сторонних компонентов (например, скриптов, плагинов) и обновляйте их при необходимости. |
| 3 | Периодически обновляйте контент на сайте, делая его актуальным и интересным для посетителей. |
Вопрос-ответ

Как создать шаблон для сайта?
Для создания шаблона сайта нужно следовать нескольким шагам: 1. Определить структуру сайта и разделы. 2. Создать дизайн шаблона в программе для веб-дизайна. 3. Написать HTML и CSS код для шаблона. 4. Добавить интерактивные элементы с помощью JavaScript. 5. Проверить шаблон на различных устройствах и в браузерах.
Как определить структуру сайта при создании шаблона?
Для определения структуры сайта при создании шаблона необходимо провести анализ целей проекта, определить основные разделы, страницы и функциональные элементы. Это поможет создать удобный и логичный макет шаблона, учитывающий потребности пользователей.
Важно ли создавать адаптивный шаблон для сайта?
Да, создание адаптивного шаблона для сайта очень важно, так как позволяет корректно отображать контент на различных устройствах: компьютерах, планшетах, смартфонах. Адаптивный дизайн обеспечивает удобство пользования сайтом независимо от размера экрана, что повышает его доступность и эффективность.
Что важно учесть при создании дизайна шаблона сайта?
При создании дизайна шаблона сайта важно учесть не только эстетические аспекты, но и удобство использования для пользователей. Необходимо обратить внимание на цветовую схему, шрифты, расположение элементов, легкость навигации, читаемость текста и другие аспекты, которые влияют на пользовательский опыт.
Какие инструменты можно использовать для создания шаблона сайта?
Для создания шаблона сайта можно использовать различные инструменты: графические редакторы (например, Photoshop, Sketch), редакторы кода (например, Sublime Text, Visual Studio Code), фреймворки (например, Bootstrap, Foundation), онлайн-сервисы для создания макетов. Выбор инструментов зависит от потребностей проекта и навыков разработчика.



