JavaScript является одним из наиболее популярных языков программирования и широко используется для создания интерактивных веб-сайтов. Одним из основных элементов языка JavaScript являются функции, которые позволяют выполнять определенные действия в коде.
Функция в JavaScript представляет собой блок кода, который выполняет определенную задачу. Функции позволяют упростить код, разделить его на более мелкие части и повторно использовать определенные участки.
Для начинающих программистов может показаться сложным понять, как создать функцию на JavaScript. Однако, если следовать определенным шагам, написание функции станет более понятным и доступным процессом.
Принципы создания функций

1. Задайте имя функции, которое отражает ее назначение идеально.
2. Определите параметры, если они необходимы для работы функции.
3. Опишите действия, которые нужно выполнить внутри функции.
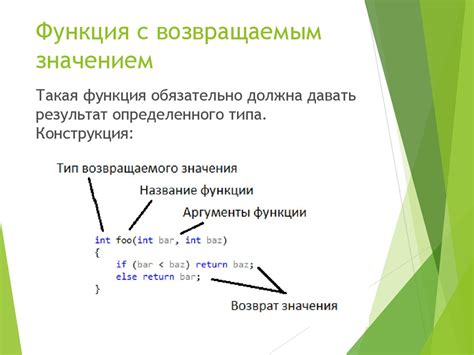
4. Используйте оператор return для возврата результата функции, если необходимо.
5. Вызывайте функцию там, где она нужна с передачей необходимых параметров.
Изучение синтаксиса и структуры

| Синтаксис | Описание |
| Переменные | Используются для хранения данных. Для объявления переменной используется ключевое слово var. |
| Функции | Блок кода, который можно вызывать многократно. Объявляется с помощью ключевого слова function. |
| Условия | Используются для выполнения определенного блока кода в зависимости от условия. Обычно используется конструкция if...else. |
Изучение основ синтаксиса и структуры языка поможет вам понять, как писать функции правильно и эффективно.
Понимание области видимости и типов данных

В JavaScript существует два основных типа области видимости: глобальная и локальная. Глобальная область видимости означает, что переменная доступна в любом месте кода, в то время как локальная область видимости ограничена определенным блоком кода.
Типы данных в JavaScript включают в себя примитивные типы: числа, строки, логические значения, null и undefined, а также сложные типы: объекты, массивы и функции.
| Тип данных | Пример |
|---|---|
| Число | let num = 10; |
| Строка | let str = "Hello World"; |
| Логическое значение | let isTrue = true; |
| Null | let n = null; |
| Undefined | let u = undefined; |
Понимание области видимости и типов данных важно для правильного написания функций на JavaScript и избегания ошибок.
Работа с параметрами и возвращаемым значением

Для передачи параметров используются скобки после названия функции, в которые записываются значения, которые мы хотим передать. Например:
function sayHello(name) {
return "Привет, " + name + "!";
}
Для возвращения значения из функции используется ключевое слово return. Оно указывает, что функция должна вернуть конкретное значение в вызывающий код. Например:
function sum(a, b) {
return a + b;
}
Используйте параметры и возвращаемые значения для более эффективного и гибкого программирования на JavaScript.
Определение и использование параметров функции

Чтобы определить параметры функции, их нужно указать в скобках после имени функции, разделенные запятыми. Например, function sum(a, b) { ... }
Чтобы использовать параметры внутри функции, вы можете обращаться к ним по их именам. Например, в функции sum(a, b) можно использовать параметры a и b для выполнения операции сложения: return a + b;
Возврат значений и обработка результатов

При написании функций на JavaScript важно понимать, как правильно возвращать значения из функции и обрабатывать результаты.
Для возврата значения из функции используется ключевое слово return, за которым указывается значение, которое вы хотите вернуть.
Пример:
function square(x) {
return x*x;
} Чтобы использовать результат работы функции, вы можете сохранить его в переменной или передать в другую функцию.
Пример:
var result = square(5);
console.log(result); // Выведет 25 Обработка результатов функции позволяет производить дополнительные действия, в зависимости от полученного значения.
Для этого можно использовать условные операторы (if, else if, else) или циклы (for, while, do while).
Пример:
function checkAge(age) {
if (age >= 18) {
console.log("Совершеннолетний");
} else {
console.log("Не совершеннолетний");
}
} Понимание возврата значений и обработки результатов позволит вам эффективно использовать функции в ваших JavaScript-программах.
Вопрос-ответ

Как создать функцию на JavaScript?
Для создания функции на JavaScript необходимо использовать ключевое слово `function`, после чего указать имя функции и круглые скобки (). Например, `function myFunction() `. Тело функции заключается в фигурные скобки и содержит код, который будет выполнен при вызове функции.
Можно ли передавать аргументы в функцию на JavaScript?
Да, функции на JavaScript могут принимать аргументы. Аргументы указываются в круглых скобках при объявлении функции. Например, `function sum(a, b) { return a + b; }`. В данном примере функция `sum` принимает два аргумента `a` и `b`.
Как вернуть значение из функции на JavaScript?
Для возвращения значения из функции на JavaScript используется ключевое слово `return`. Например, функция `function square(num) { return num * num; }` возвращает квадрат числа `num`. Выражение после `return` будет возвращено как результат выполнения функции.
Можно ли вызывать одну функцию из другой функции на JavaScript?
Да, на JavaScript можно вызывать одну функцию из другой функции. Для этого просто указывается имя вызываемой функции, после чего могут передаваться аргументы, если нужно. Вызов функции приводит к выполнению кода, который находится внутри этой функции.



