Гиперссылки – важный элемент веб-страниц, позволяющий пользователю переходить с одной страницы на другую. Создание гиперссылки в HTML очень просто и не требует особых навыков программирования. В этой статье мы подробно рассмотрим, как создать гиперссылку на вашем веб-странице.
Для того чтобы создать гиперссылку, вы должны использовать тег <a> (от англ. anchor, что означает "якорь"). Этот тег позволяет задать адрес (URL) страницы, на которую будет осуществляться переход при клике на ссылку. Кроме того, вы можете задать текст, который будет отображаться как ссылка на вашей странице.
Процесс создания гиперссылки в HTML сводится к следующим шагам: указание начального тега <a>, добавление атрибута href (содержащего URL), вставка текста, который будет являться ссылкой, и закрытие тега </a>. Не забывайте, что гиперссылки могут быть использованы для перехода как на другие веб-страницы, так и на документы, изображения и многое другое.
Как создать гиперссылку в HTML

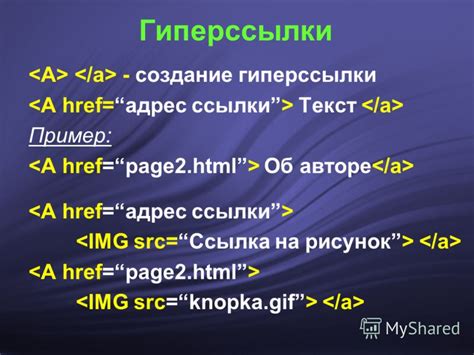
Для создания гиперссылки в HTML используется тег , который указывает на адрес веб-страницы или другого ресурса, на который будет осуществлена ссылка. Ниже приведен пример создания гиперссылки:
- Выберите текст, который будет виден пользователю как ссылка.
- Затем, заключите этот текст в тег и добавьте атрибут href, указывающий на URL целевой страницы. Например:
<a href="http://www.example.com">Ссылка на пример</a>. - После этого, при нажатии на указанный текст пользователь будет перенаправлен на страницу "http://www.example.com".
Определение гиперссылки в HTML

Гиперссылка в HTML (ссылка или ссылочный элемент) представляет собой специальный элемент, который позволяет пользователям переходить с одной веб-страницы на другую. Гиперссылка обычно выделена синим или подчеркнута, чтобы пользователь мог легко определить ее на странице.
Гиперссылка обычно содержит текст или изображение, на которые пользователь может нажать, чтобы перейти на другую страницу. Для создания гиперссылки в HTML используется тег , который имеет атрибут href для указания адреса ссылки.
Подготовка к созданию гиперссылки

Прежде чем создать гиперссылку в HTML, необходимо определить текст, который будет служить ссылкой. Этот текст должен быть осмысленным и коротким, чтобы привлечь внимание читателя. Рекомендуется использовать ключевые слова или фразы, которые точно описывают содержимое, на которое ссылается гиперссылка.
Шаги подготовки:
1. Определить текст ссылки.
2. Обязательно проверить корректность написания текста ссылки и отсутствие ошибок.
3. Выбрать URL-адрес (ссылку), на который будет вести гиперссылка. Убедитесь, что URL-адрес верен и ведет на нужную страницу или ресурс.
Использование тега для создания ссылки

Пример использования тега для создания ссылки:
В данном примере: "https://www.example.com" - адрес целевой страницы, "Название ссылки" - текст ссылки, который будет отображаться на странице.
Добавление ссылки на внешний ресурс

Для создания ссылки на внешний ресурс в HTML используется тег <a>.
| Синтаксис: | <a href="URL_адрес">Текст_ссылки</a> |
| Пример: | <a href="https://www.example.com">Пример внешней ссылки</a> |
При создании ссылки необходимо указать атрибут href, содержащий URL-адрес внешнего ресурса, и текст ссылки, который будет отображаться для пользователя. Когда пользователь нажимает на эту ссылку, он будет перенаправлен на указанный в href URL.
Управление атрибутами ссылки

Дополнительные атрибуты могут включать target, который определяет, как открывается ссылка (в новом окне или в текущем), title, который отображается при наведении курсора на ссылку, и другие.
Пример:
Это ссылка на пример сайта
В данном примере ссылка будет открываться в новом окне, а при наведении курсора на нее будет выведено сообщение "Пример сайта".
Используйте атрибуты ссылки для настройки ее видимого и поведенческого аспектов в соответствии с вашими потребностями.
Создание якоря на странице

Для создания якоря на странице необходимо использовать атрибут id у тега, к которому нужно привязать якорь. Например, если мы хотим создать якорь к определенному абзацу текста, мы можем добавить атрибут id="anchor" к этому абзацу.
После того как мы добавили атрибут id к нужному элементу, мы можем создать ссылку на этот якорь. Для этого используется тег с атрибутом href, в котором указывается символ # и значение id нужного элемента. Например, Ссылка на якорь.
Проверка и тестирование ссылки

После того как вы создали гиперссылку в вашем HTML-документе, важно удостовериться, что она работает правильно. Для этого существует несколько способов проверки и тестирования ссылки:
1. Перейдите по ссылке на вашем веб-сайте, чтобы убедиться, что она ведет на нужную страницу или ресурс.
2. Откройте веб-страницу в вашем браузере и убедитесь, что при нажатии на ссылку переход происходит корректно.
3. Проверьте правильность написания адреса ссылки в теге <a> и открывающем теге <a> с помощью инструментов для разработчиков в браузере.
4. Проверьте, что целевая страница или ресурс, на который ссылается гиперссылка, действительно существует и доступен для пользователей.
5. Убедитесь, что целевая страница открывается без ошибок и имеет необходимое содержимое.
Следует регулярно проверять ссылки на вашем веб-сайте, чтобы обеспечить их корректную работу для пользователей.
Вопрос-ответ

Как создать гиперссылку в HTML?
Для создания гиперссылки в HTML используется тег . Например, чтобы создать ссылку на страницу google.com, нужно использовать следующий код: Ссылка на Google. При этом в кавычках после атрибута href указывается адрес ссылки (URL), а между открывающим и закрывающим тегами можно указать текст, который будет отображаться как ссылка на странице.
Как задать атрибут target для гиперссылки в HTML?
Атрибут target указывает, как браузер должен открыть ссылку. Например, если вы хотите, чтобы ссылка открывалась в новом окне, можно использовать атрибут target="_blank". Пример: Ссылка на Google. Можно также использовать другие значения атрибута target: _self, _parent, _top и имя фрейма.
Как сделать ссылку на определенную часть страницы при помощи якоря в HTML?
Для создания ссылки на определенную часть страницы при помощи якоря в HTML нужно сначала создать этот якорь с помощью тега , например, , а затем создать ссылку на этот якорь таким образом: Ссылка на якорь. При клике на такую ссылку страница будет автоматически прокручена к указанной части.
Могу ли я стилизовать гиперссылки в HTML с помощью CSS?
Да, гиперссылки в HTML можно стилизовать с помощью CSS. Для этого можно использовать селекторы, применяемые к тегу . Например, чтобы изменить цвет текста ссылки, можно использовать свойство color, а чтобы добавить подчеркивание или изменить стиль при наведении, можно использовать псевдоклассы :hover и :visited. С помощью CSS можно изменять шрифт, размер, отступы и другие стили гиперссылок.



