Стрелки – это важный элемент дизайна, который помогает привлечь внимание к контенту. Цветные стрелки с тенями могут значительно улучшить внешний вид вашего веб-сайта или графического проекта. Умение создавать такие элементы позволяет дизайнерам быть творческими и органично вписывать их в различные композиции.
В данном руководстве мы шаг за шагом покажем вам, как создать цветную стрелку с тенями с помощью HTML и CSS. Мы расскажем о различных способах стилизации и добавления теней, чтобы вы могли легко научиться делать уникальные стрелки для своих проектов.
Создание базовой стрелки

Для начала создадим основу для нашей цветной стрелки. Начнем с блочного элемента
- Создайте новый блочный элементс классом "arrow".
- Установите ширину и высоту для стрелки с помощью CSS свойств width и height.
- Используя CSS свойство border, задайте стрелке форму треугольника путем установки "тонких" границ для стрелки.
- h-shadow - смещение тени по горизонтали (отрицательное значение влево, положительное вправо);
- v-shadow - смещение тени по вертикали (отрицательное значение вверх, положительное вниз);
- blur - радиус размытия тени;
- spread - расширение тени за пределы элемента;
- color - цвет тени.
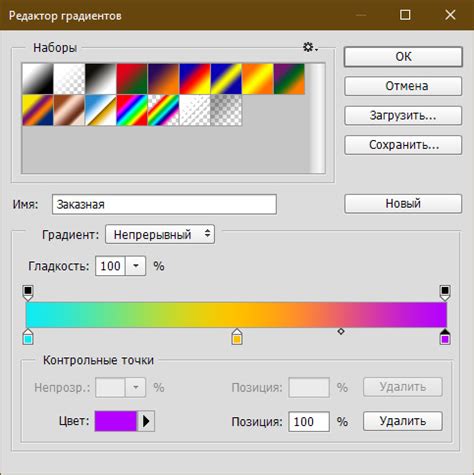
- linear-gradient(точка начала, точка конца, цвет1, цвет2) - создает градиент от одного цвета к другому в указанных точках;
- radial-gradient(центр, радиус, цвет1, цвет2) - создает радиальный градиент с указанным центром и радиусом.
Добавление цвета к стрелке

Для того чтобы придать стрелке цвет, можно использовать свойство CSS "border-color". Например, добавим зеленый цвет к нашей стрелке:
```css
.arrow {
width: 0;
height: 0;
border-style: solid;
border-width: 20px 20px 0 20px;
border-color: transparent transparent green transparent;
}
В данном примере, цвет стрелки задается через ключевое слово "green". Вы также можете использовать шестнадцатеричный код цвета или другие форматы для определения цвета вашей стрелки.
Настройка теней для стрелки

Тени помогают придать стрелке глубину и объем. Для того чтобы добавить тени, используйте атрибуты boxShadow и textShadow в CSS:
| Свойство | Значение |
|---|---|
| boxShadow | h-shadow v-shadow blur spread color |
| textShadow | h-shadow v-shadow blur color |
Где:
Пример использования:
.arrow {
width: 0;
height: 0;
border-style: solid;
border-width: 30px 50px 30px 0;
border-color: transparent #007bff transparent transparent;
/* Горизонтальная тень */
box-shadow: 3px 3px 5px #888888;
/* Тень текста */
text-shadow: 1px 1px 0 #333;
}
Использование градиентов для эффектного вида

Экспериментируйте с параметрами градиента, чтобы добиться наилучшего эффекта. Не бойтесь пробовать разные сочетания цветов и типов градиентов!
Дополнительные способы улучшения дизайна стрелки

Для создания более интересного и выразительного дизайна стрелки можно применить различные эффекты и техники:
1. Использование градиентов. Добавление градиентов различных цветов поможет придать стрелке более объемный и текстурный вид.
2. Добавление штрихов или текстур. Использование штрихов или текстур на стрелке может придать ей уникальный стиль и эффект.
3. Применение анимации. Для привлечения внимания к стрелке можно добавить анимацию, например, мерцание или пульсацию.
4. Экспериментирование с тенью. Использование различных типов и уровней теней поможет создать эффект объемности и добавить глубину стрелке.
Эти дополнительные способы помогут сделать вашу стрелку более привлекательной и стильной.
Вопрос-ответ

Как создать цветную стрелку с тенями?
Для создания цветной стрелки с тенями вам понадобится графический редактор, такой как Adobe Photoshop или Illustrator. Сначала выберите инструмент для создания стрелки, затем выберите желаемый цвет и настройки теней. Далее нарисуйте стрелку, добавьте необходимые эффекты и тени, подчеркните контрасты. Сохраните готовую стрелку в нужном формате.
Какие советы по созданию эффектной стрелки с тенями?
Для создания эффектной стрелки с тенями, рекомендуется использовать контрастные цвета для стрелки и теней, подбирать сочетание цветов, чтобы выделить стрелку на фоне. Также можно экспериментировать с углами наклона теней, чтобы создать объемный эффект. И не забывайте о пропорциях и размерах стрелки, чтобы она была хорошо вписывалась в дизайн. Помните, что практика и творческий подход помогут создать уникальную и эффектную стрелку с тенями.



