Шаблоны в Ruby on Rails играют ключевую роль в организации внешнего вида веб-приложений. Создание шаблона в Rails - это процесс, который позволяет разработчику определить структуру и дизайн страницы.
Шаг 1: Создание нового шаблона
Для создания нового шаблона в Ruby on Rails необходимо использовать генератор, который автоматически создаст файл с расширением .html.erb. Этот файл позволит вам определить содержимое страницы, включая HTML-разметку, встраиваемые Ruby-коды и динамические элементы.
Примечание: Помните, что шаблоны в Rails могут быть общими для нескольких страниц или индивидуальными для конкретной страницы.
Шаги по созданию шаблона в Ruby on Rails

1. Создание нового шаблона
Для создания нового шаблона в Ruby on Rails необходимо выполнить команду rails generate с указанием типа шаблона, например:
rails generate scaffold Book title:string author:string
2. Изменение шаблона
Откройте созданный шаблон в текстовом редакторе и внесите необходимые изменения. Вы можете использовать HTML, CSS и Ruby код для настройки внешнего вида и функционала шаблона.
3. Применение шаблона
Чтобы применить созданный шаблон к приложению, необходимо указать его в контроллере или маршрутизаторе. Например, если создан шаблон для книг, добавьте соответствующий маршрут в файл config/routes.rb:
resources :books
4. Запуск приложения
После внесения изменений и применения шаблона, запустите Ruby on Rails приложение командой rails server и проверьте функционал нового шаблона в браузере.
Выбор макета для проекта

Выбор подходящего макета для вашего проекта важен, так как это определит внешний вид вашего веб-приложения. Разные макеты предлагают разные стили, компоненты и возможности кастомизации. Перед тем как выбрать макет, определитесь с общим дизайном и функциональностью вашего проекта.
Обратите внимание на то, какой стиль дизайна вы хотите использовать: минималистичный, корпоративный, современный и т.д. Также учтите, что некоторые макеты могут иметь встроенную поддержку для специфических функций, таких как адаптивный дизайн, сетки, анимации и многое другое.
Важно выбрать макет, который будет удобен для работы и кастомизации. Проверьте, что макет совместим с версией Ruby on Rails, которую вы используете, и что у него есть обширная документация для помощи в настройке и использовании.
Создание основных файлов шаблона

1. Создание макета (layout)
Создайте файл "application.html.erb" в папке "app/views/layouts". Этот файл будет содержать основной макет вашего шаблона. В нем определены общие элементы страницы, такие как заголовок, навигационное меню, подвал и т. д.
2. Создание шаблона страницы
Для создания шаблона страницы, создайте файл с расширением ".html.erb" в папке "app/views/название_контроллера". В этом файле вы можете использовать HTML и Ruby код для отображения контента страницы.
3. Использование частичных шаблонов
Чтобы избежать повторного кода, можно создать частичные шаблоны (partials) в папке "app/views/shared". Затем их можно подключать к основным шаблонам с помощью метода render.
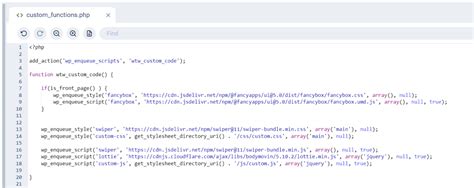
Добавление стилей и скриптов

Чтобы добавить стили и скрипты к вашему шаблону в Ruby on Rails, вам необходимо использовать специальные методы и соглашения Rails.
1. Для добавления стилей используйте файлы CSS и поместите их в папку app/assets/stylesheets.
2. Для добавления скриптов используйте файлы JavaScript и поместите их в папку app/assets/javascripts.
3. В шаблоне HTML укажите пути к файлам стилей и скриптов с помощью тегов <%= stylesheet_link_tag 'название_файла' %> для стилей и <%= javascript_include_tag 'название_файла' %> для скриптов.
4. Вы также можете использовать Asset Pipeline в Rails для сборки, сжатия и предзагрузки ваших стилей и скриптов в production-окружении.
Подключение шаблона к проекту

После того, как вы создали свой шаблон и сохранели его в директории app/views/layouts, необходимо указать Rails, что данный шаблон будет использоваться в вашем проекте. Для этого откройте файл app/views/layouts/application.html.erb.
В этом файле найдите строку, которая начинается с <%= yield %>. Замените эту строку на содержимое вашего шаблона, например: <%= render 'layouts/my_template' %>.
Теперь при запуске проекта Rails будет использовать ваш созданный шаблон для отображения страниц.
Вопрос-ответ

Как создать новый шаблон в Ruby on Rails?
Для создания нового шаблона в Ruby on Rails вам нужно создать файл с расширением .html.erb в директории views вашего проекта. Затем в этом файле вы можете разместить HTML-код с вставками Ruby кода, используя встроенные Ruby-теги, такие как <% %> или <%= %>.
Как добавить созданный шаблон на страницу вашего сайта в Ruby on Rails?
Чтобы использовать созданный вами шаблон на странице вашего сайта в Ruby on Rails, вам нужно добавить соответствующий код в контроллере. В методе действия контроллера вы можете указать, какой шаблон должен использоваться для отображения страницы, например: render 'шаблон'. После этого шаблон будет автоматически подключен к вашей странице при её отображении.



