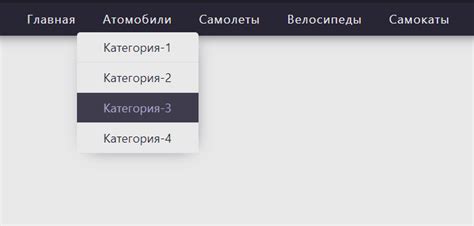
Выпадающий список городов на сайте является удобным и практичным элементом, который позволяет пользователям быстро выбрать нужный город из представленного списка. Такой функционал особенно актуален для сайтов с онлайн-магазинами, сервисами доставки и другими ресурсами, где необходимо определить местоположение пользователя.
Создание выпадающего списка городов на сайте не только улучшит пользовательский опыт, но и поможет оптимизировать процесс выбора города для пользователя. В этом руководстве мы рассмотрим шаги по созданию такого списка с использованием HTML и JavaScript, чтобы вы могли легко добавить эту функциональность на свой сайт.
Подготовьтесь обновить свой веб-сайт с помощью выпадающего списка городов и обеспечьте удобство использования для ваших пользователей!
План создания выпадающего списка

- Создать элемент
- Добавить атрибуты id и name для элемента
- Для каждого города создать элемент
- Добавить значение и отображаемый текст в каждый
- Повторить шаги 3-4 для всех городов, которые нужно включить в список.
- Добавить атрибуты value и selected для определения выбранного по умолчанию города.
Разметка HTML для списка городов

Выберите ваш город:
Если вашего города нет в списке, выберите ближайший к вам.
Стилизация выпадающего списка с помощью CSS

Для улучшения внешнего вида выпадающего списка можно использовать CSS. Ниже приведен пример стилей для стилизации выпадающего списка:
| Селектор | Стиль |
| select | padding: 10px; border: 1px solid #ccc; border-radius: 5px; |
| select option | padding: 5px; background-color: #f9f9f9; |
| select option:hover | background-color: #e9e9e9; |
Используя эти стили, можно изменить цвет фона и шрифт выпадающего списка, а также добавить рамку и закругленные углы для эстетического внешнего вида.
Вопрос-ответ

Как создать выпадающий список городов на сайте?
Для создания выпадающего списка городов на сайте, вам сначала нужно подготовить список городов в формате, который вы планируете использовать (например, в виде массива или файла данных). Затем используйте HTML и JavaScript для создания выпадающего списка. В HTML вы можете использовать элемент
Как сделать выпадающий список городов интерактивным?
Чтобы сделать выпадающий список городов интерактивным, вы можете добавить JavaScript функционал для обработки выбора города. Например, можно привязать событие изменения значения списка к функции, которая будет выполнять нужные действия при выборе города (например, отображать информацию о выбранном городе или перенаправлять на соответствующую страницу). Таким образом, пользователи смогут выбирать город из списка и взаимодействовать с сайтом.



