WordPress – одна из самых популярных платформ для создания сайтов, которая предлагает огромное количество возможностей для адаптации и настройки контента. Одним из способов разнообразить материал на вашем сайте является использование iframe.
Iframe – это HTML-элемент, который позволяет встраивать веб-страницы или контент другого сайта на вашем сайте. Это может быть видео с YouTube, карта Google Maps или любой другой интерактивный элемент. В данной статье мы рассмотрим, как установить iframe на вашем сайте на платформе WordPress.
Шаг 1: Определение плагина для работы с iframe

| 1. | Зайдите в админ-панель вашего сайта WordPress. |
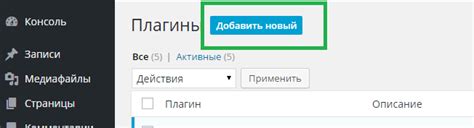
| 2. | Перейдите в раздел "Плагины" и нажмите кнопку "Добавить новый". |
| 3. | В поисковой строке введите название плагина "iFrame". |
| 4. | Найдите плагин "iFrame" в списке результатов поиска и нажмите кнопку "Установить". |
| 5. | После установки плагина активируйте его, перейдя в раздел "Установленные плагины" и нажав кнопку "Активировать". |
Теперь плагин "iFrame" готов к использованию и позволит вам легко вставлять и управлять iframe на вашем сайте WordPress.
Шаг 2: Установка выбранного плагина на сайт

После того как вы выбрали необходимый плагин для встраивания iframe на ваш сайт, переходите в административную панель WordPress.
Перейдите в раздел "Плагины" и выберите "Добавить новый".
На странице поиска плагинов введите название выбранного плагина и нажмите "Установить".
После установки плагина активируйте его, чтобы начать использовать его функционал на вашем сайте.
Теперь плагин для встраивания iframe готов к использованию, и вы можете переходить к настройке необходимых параметров для отображения iframe на вашем сайте.
Шаг 3: Создание новой страницы или поста

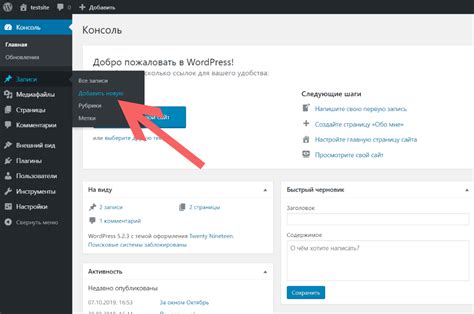
Чтобы добавить iframe на свой сайт, создайте новую страницу или пост в панели управления WordPress. Для этого перейдите в раздел "Страницы" или "Посты" в меню администратора и нажмите на кнопку "Добавить новую".
Введите заголовок страницы или поста, а затем нажмите на кнопку "Визуальный редактор", чтобы перейти в режим редактирования контента.
Вставьте код iframe, который вы скопировали ранее, в текстовое поле контента страницы или поста. После этого сохраните изменения, нажав на кнопку "Опубликовать" или "Обновить".
Теперь ваш iframe будет отображаться на новой странице или посте на вашем сайте WordPress.
Шаг 4: Добавление блока iframe через плагин

Если вы хотите удобным способом добавить iframe на свой сайт WordPress, стоит воспользоваться специальным плагином. Для этого выполните следующие шаги:
- Установите и активируйте плагин "Embed Iframe". Это можно сделать в разделе "Плагины" админ-панели WordPress.
- После активации плагина, перейдите на страницу или запись, где хотите разместить iframe.
- Нажмите на кнопку "Добавить" в редакторе контента и выберите "Встроить iframe".
- Вставьте ссылку на iframe в соответствующее поле и настройте параметры для отображения по вашему усмотрению.
- Нажмите "Вставить iframe" и сохраните изменения.
Теперь блок iframe будет корректно отображаться на вашем сайте благодаря использованию плагина Embed Iframe.
Шаг 5: Вставка ссылки на внешний ресурс в iframe

Если хотите вставить в iframe содержимое с внешнего ресурса, вам необходимо указать ссылку на этот ресурс в атрибуте src тега iframe. Например:
| Код | Описание |
|---|---|
<iframe src="https://www.externalsite.com" width="600" height="400"></iframe> | Вставка содержимого с внешнего ресурса "https://www.externalsite.com" в iframe размером 600x400 пикселей. |
Шаг 6: Настройка размеров и параметров iframe

После того как вы вставили код iframe на вашем сайте, можно приступать к настройке размеров и других параметров элемента.
Для изменения ширины и высоты iframe добавьте атрибуты width и height в тег iframe. Например, width="500" height="300" указывает ширину 500px и высоту 300px.
Также вы можете изменить другие параметры iframe, такие как frameborder (рамка вокруг iframe), allowfullscreen (разрешить во весь экран), scrolling (скроллинг) и другие. Для этого просто добавьте соответствующие атрибуты в вашем коде iframe.
После внесения всех необходимых изменений сохраните файл и проверьте, как отображается iframe на вашем сайте.
Шаг 7: Просмотр и проверка работы iframe на сайте

После добавления кода iframe на страницу WordPress, вам необходимо проверить его корректность и правильную отображаемость. Для этого зайдите на соответствующую страницу или пост, где вы разместили iframe, и убедитесь, что он отображается корректно и функционирует правильно.
При просмотре страницы с iframe обратите внимание на следующие моменты:
- Отображение: Проверьте, что содержимое iframe отображается корректно и в нужном месте на странице.
- Интерактивность: Убедитесь, что iframe взаимодействует с пользователем, как предполагалось.
- Адаптивность: Проверьте, как iframe отображается на различных устройствах, чтобы удостовериться в его адаптивности.
- Загрузка: Убедитесь, что основная страница и содержимое iframe загружаются и функционируют без задержек.
Если вы заметили какие-либо проблемы или недочеты при просмотре работы iframe, отредактируйте код и внесите необходимые коррективы. После этого повторно проверьте работу iframe на сайте.
Шаг 8: Редактирование и изменение iframe при необходимости

После того как вы добавили iframe на свой сайт WordPress, возможно, вам придется внести изменения в его параметры. Для редактирования iframe вам потребуется отредактировать соответствующий код. Вот несколько вариантов того, что можно менять:
1. Изменение размеров iframe: Вы можете изменить ширину и высоту iframe, указав нужные значения в соответствующих атрибутах width и height.
2. Замена ссылки: Если вам необходимо заменить ссылку, на которую указывает iframe, отредактируйте атрибут src, указав новый URL.
3. Добавление дополнительных параметров: Вы также можете добавить дополнительные параметры к iframe, такие как frameborder, allowfullscreen и др. Это поможет настроить iframe под ваши требования.
После внесения необходимых изменений сохраните код и обновите страницу, чтобы увидеть изменения. Помните, что неправильное редактирование iframe может привести к ошибкам на вашем сайте, поэтому будьте внимательны при внесении изменений.
Шаг 9: Завершение установки iframe и сохранение изменений

После того как вы вставили код iframe на страницу или в пост, необходимо сохранить все изменения. Для этого просто нажмите на кнопку "Обновить" или "Сохранить изменения" в редакторе WordPress. Это обязательно, чтобы изменения вступили в силу.
Вопрос-ответ

Можно ли вставить iframe на WordPress без использования плагинов?
Да, можно вставить iframe на WordPress без использования плагинов, просто вставив соответствующий код в режиме редактирования "Текст". Это позволяет более точно контролировать размещение и настройки iframe на вашем сайте. Однако, при наличии специфических требований или сложностей с кодом, использование плагинов может быть более удобным и эффективным способом добавления iframe на сайт WordPress.



