Каскадные таблицы стилей (CSS) играют важную роль в создании структурированных и красивых веб-страниц. Для удобной работы с CSS нередко используются различные редакторы кода. Один из наиболее популярных инструментов, который предлагает мощный набор функций для работы с CSS, – Visual Studio Code (VS Code).
Многие разработчики и дизайнеры выбирают VS Code благодаря его расширяемости и удобству в работе. В этой статье рассмотрим способы эффективной организации стилей CSS в HTML с использованием Visual Studio Code. Мы рассмотрим основные приемы структурирования CSS кода, а также наиболее полезные функции редактора, которые помогут вам улучшить процесс работы с стилями.
Как организовать стили CSS

Для удобной организации стилей CSS в HTML документе, рекомендуется следовать определенным правилам и структуре. Вот несколько способов, которые помогут вам организовать стили в вашем проекте:
- Используйте внешние файлы CSS. Создайте отдельный файл .css, в котором будет содержаться весь код стилей для вашего сайта. Это позволит упорядочить и отделить стили от HTML кода.
- Структурируйте CSS правила по смыслу. Группируйте стили для различных элементов и компонентов страницы. Например, разделите стили для заголовков, текстовых блоков, ссылок и т.д.
- Используйте комментарии. Добавляйте комментарии к разделам стилей, чтобы легче найти нужные правила или понять их назначение. Это также поможет другим разработчикам легче ориентироваться в вашем коде.
- Избегайте дублирования. При написании стилей старайтесь избегать повторяющихся правил. Используйте классы и селекторы, чтобы стили применялись к нескольким элементам одновременно.
Методы организации стилей

Организация стилей в HTML-документе играет важную роль для удобства поддержки и поддерживаемости кода. Для этого существует несколько методов:
1. Встроенные стили: стили задаются непосредственно в каждом HTML-элементе с помощью атрибута style. Например: <p style="color: red;">Текст</p>.
2. Внутренние стили: стили задаются внутри тега <style> в блоке <head> HTML-документа. Например: <style> p { color: blue; } </style>.
3. Внешние стили: стили описываются в отдельном CSS-файле и подключаются к HTML-документу с помощью тега <link> в блоке <head>. Например: <link rel="stylesheet" href="styles.css">.
Выбор метода организации стилей зависит от конкретной задачи и размера проекта, однако рекомендуется использовать внешние стили для лучшей структурированности и обслуживаемости кода.
Выбор редактора для CSS

- Visual Studio Code: Один из самых популярных и мощных редакторов с отличной поддержкой CSS. Он предлагает широкие возможности настройки, интеграцию с различными плагинами и удобный интерфейс.
- Sublime Text: Еще один популярный выбор среди разработчиков. Sublime Text отличается скоростью работы, расширяемостью и удобной системой работы с файлами.
- Atom: Бесплатный редактор с открытым исходным кодом, который также популярен среди веб-разработчиков. Он имеет множество плагинов и тем оформления, что делает его очень гибким инструментом для работы.
Каждый из указанных редакторов имеет свои преимущества и недостатки, поэтому выбор зависит от индивидуальных предпочтений и потребностей разработчика.
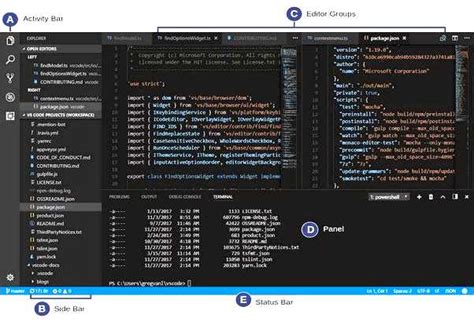
Работа с Visual Studio Code

Одним из основных преимуществ Visual Studio Code является наличие множества расширений (extensions), которые позволяют расширить функционал редактора по вашему усмотрению. Вы можете установить расширения для работы с Git, автоматической проверки кода, работы с CSS препроцессорами и многими другими.
Кроме того, Visual Studio Code обладает удобным интерфейсом, который позволяет настроить рабочее пространство по своему вкусу. Вы можете изменить тему оформления, переставить панели инструментов, настроить горячие клавиши и прочее.
Создание стилей в VS Code

Для создания стилей в Visual Studio Code необходимо использовать язык CSS. Стили можно добавлять внутри тегов HTML с помощью атрибута style или внешним файлом CSS. В VS Code можно создать новый файл с расширением .css и добавить все необходимые стили там. После этого связать CSS файл с HTML документом, указав ссылку на него при помощи тега link
Импорт стилей в HTML

Для того чтобы импортировать стили в HTML документ, используется тег <link>. Этот тег позволяет подключить внешний CSS файл к HTML странице. Ниже приведен пример использования тега <link> для импорта стилей:
| Атрибут | Описание |
|---|---|
| rel | Определяет отношение между текущим документом и подключаемым файлом (стилевым) |
| href | Указывает путь к файлу со стилями |
| type | Определяет тип содержимого файла |
Пример использования тега <link> для импорта стилей:
<link rel="stylesheet" href="styles.css" type="text/css">
В данном примере подключается файл стилей styles.css, который должен находиться в той же директории, что и HTML файл.
Проверка кода и отладка

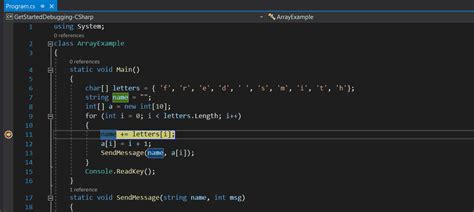
Основные функции проверки кода включают подсветку синтаксиса, автодополнение и подсказки по коду. Это позволяет избежать опечаток и других ошибок в коде CSS.
- С помощью функции проверки кода можно легко обнаружить и исправить ошибки в CSS.
- Отладка CSS в VS Code позволяет просматривать стили элементов в реальном времени и искать проблемные участки кода.
Использование инструментов проверки кода и отладки помогает создавать качественный и надежный CSS-код.
Вопрос-ответ

Каким образом можно организовать стили CSS в HTML с помощью Visual Studio Code?
Для организации стилей CSS в HTML с помощью Visual Studio Code можно использовать внешние таблицы стилей, встроенные стили или стили внутри тегов. Внешние таблицы стилей рекомендуется подключать через тег link в секции head документа, встроенные стили - через тег style в той же секции, а стили внутри тегов - через атрибут style непосредственно в элементах HTML. Также можно создавать и использовать классы и идентификаторы для структурирования стилей.
Можно ли использовать препроцессоры CSS при работе над стилями в Visual Studio Code?
Да, в Visual Studio Code можно использовать препроцессоры CSS, такие как Sass, Less или Stylus. Для этого необходимо установить соответствующие расширения (extensions) в программе. Препроцессоры позволяют использовать дополнительные функции, переменные, вложенности и миксины, что облегчает разработку и поддержку стилей.
Какие инструменты Visual Studio Code помогают организовать работу с CSS в HTML проекте?
В Visual Studio Code для работы с CSS в HTML проекте можно использовать такие инструменты, как интегрированный редактор стилей, поддержка Emmet для быстрой генерации кода, расширения для автодополнения и анализа CSS, инструменты для отладки стилей и многое другое. Для удобства работы со стилями можно также изучить и использовать сниппеты CSS.
