ESLint - инструмент статического анализа кода JavaScript, который помогает выявлять потенциальные проблемы и стандартизировать стиль кода.
Подключение eslint к проекту может значительно улучшить его качество и упростить сопровождение. В этой статье мы представим пошаговую инструкцию по подключению ESLint к вашему проекту.
Следуя указаниям, вы сможете настроить ESLint в своем проекте и использовать его для автоматической проверки кода на соответствие заданным правилам.
Интеграция ESLint в проект

Инструмент ESLint используется для обнаружения и исправления ошибок в JavaScript коде. Чтобы подключить ESLint к вашему проекту, выполните следующие шаги:
1. Установите ESLint локально в ваш проект с помощью npm:
npm install eslint --save-dev
2. Инициализируйте конфигурационный файл ESLint в корне проекта:
npx eslint --init
3. Ответьте на вопросы сценария настройки ESLint в соответствии с вашими предпочтениями и требованиями проекта.
4. Дополнительно, установите плагины и расширения ESLint, если необходимо:
npm install eslint-plugin-имя-плагина --save-dev
5. Запустите ESLint для анализа вашего кода:
npx eslint ваш-файл.js
Теперь ESLint интегрирован в ваш проект и поможет обеспечить качество вашего JavaScript кода.
Шаг 1: Установка eslint

Перейдите в корневую папку вашего проекта и запустите следующую команду в терминале:
npm install eslint --save-dev |
Эта команда установит пакет eslint локально в вашем проекте. Теперь вы готовы к настройке eslint и созданию конфигурационного файла.
Шаг 2: Настройка eslint конфигурации

После установки eslint необходимо настроить его конфигурацию для вашего проекта. Для начала создайте файл .eslintrc в корневой директории проекта. Этот файл будет содержать все правила eslint, которые будут применяться к вашему коду.
Вы можете настроить конфигурацию eslint вручную, добавляя необходимые правила и настройки, или использовать уже готовые конфигурации, такие как Airbnb или Google. Просто установите соответствующий плагин eslint-config-airbnb или eslint-config-google и добавьте его в ваш файл конфигурации .eslintrc.
После настройки не забудьте проверить, что eslint корректно работает, запустив команду eslint --init, которая поможет вам выполнить начальную настройку и выбрать необходимые правила для вашего проекта.
Шаг 3: Создание файла .eslintrc

После установки пакета ESLint необходимо создать файл конфигурации .eslintrc, в котором определяются правила линтинга для проекта.
1. Создайте новый файл в корне вашего проекта и назовите его .eslintrc.
2. Откройте этот файл в текстовом редакторе и добавьте JSON-объект с конфигурацией ESLint.
Пример базовой конфигурации:
{
"extends": "eslint:recommended"
}
Это минимальная конфигурация, которая включает рекомендуемые правила ESLint. Вы можете настроить конфигурацию под свои нужды, добавляя или изменяя правила.
После сохранения .eslintrc файл будет использоваться при запуске ESLint в вашем проекте.
Шаг 4: Добавление плагинов и расширений

Чтобы расширить возможности eslint, можно добавить плагины и расширения. Для этого нужно установить необходимые пакеты с помощью npm и добавить их в конфигурационный файл.
1. Установка плагинов: Для установки плагина воспользуйтесь командой npm install <название плагина>. Например, для установки плагина eslint-plugin-react выполните npm install eslint-plugin-react.
2. Добавление плагинов в конфигурацию: После установки плагина добавьте его в раздел plugins файла .eslintrc. Например:
"plugins": ["react"]
3. Добавление расширений: Расширения позволяют использовать предустановленные правила без необходимости их настройки. Чтобы добавить расширение, укажите его в раздел extends файла .eslintrc. Например:
"extends": ["plugin:react/recommended"]
После добавления плагинов и расширений перезапустите eslint, чтобы изменения вступили в силу.
Шаг 5: Интеграция eslint с IDE

Для удобства использования eslint в процессе разработки, рекомендуется интегрировать его с вашей средой разработки (IDE). Это позволит автоматически проверять ваш код на соответствие правилам eslint прямо во время написания.
Для интеграции eslint с вашей IDE существует несколько плагинов и расширений, которые облегчат работу с линтером. Например, вы можете установить eslint плагин для VS Code, Atom или Sublime Text.
Шаг 6: Настройка правил eslint

После установки eslint необходимо настроить правила линтинга для вашего проекта. В файле .eslintrc вы можете определить правила, которые eslint будет применять при анализе вашего кода. Это позволит подстроить линтер под особенности вашего проекта и стандарты кодирования вашей команды.
Вы можете включить или отключить конкретные правила, а также настроить их параметры, чтобы соответствовать требованиям вашего проекта. Помните, что хорошие правила eslint помогут вам писать качественный и чистый код.
Шаг 7: Применение eslint к проекту

Теперь, когда у вас уже настроен и установлен eslint, настало время его применить к проекту. Для этого выполните команду:
eslint .
Эта команда запустит eslint для всех файлов в вашем проекте и выдаст отчет о найденных ошибках и предупреждениях. Помимо этого, вы можете указать конкретные файлы или директории для проверки, добавив их после точки в команде eslint.
Шаг 8: Проверка кода на соответствие eslint

После того как вы подключили eslint к проекту и настроили правила, пора приступить к проверке кода.
1. Запустите eslint в терминале или используя соответствующий плагин в вашей IDE.
Пример команды для запуска eslint:
npx eslint yourfile.js
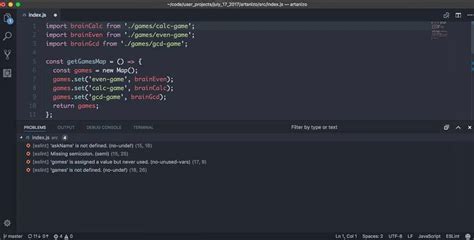
Проанализируйте сообщения eslint, чтобы понять, в чем проблема, и внесите необходимые изменения в ваш код.
3. Повторите процесс проверки снова, пока код не будет проходить все проверки eslint без ошибок и предупреждений.
После того, как ваш код успешно прошел проверку eslint, вы можете быть уверены в его качестве и соответствии стандартам разработки.
Вопрос-ответ

Как подключить eslint к проекту?
Для подключения eslint к проекту, нужно установить пакет eslint через npm, создать конфигурационный файл .eslintrc.json и настроить правила линтинга. Затем можно запустить eslint для проверки кода. Этот процесс подробно описан в статье.
Можно ли настроить правила линтинга eslint в зависимости от типа проекта?
Да, eslint позволяет настраивать правила линтинга в зависимости от типа проекта. В конфигурационном файле .eslintrc.json можно указать необходимые правила или использовать готовые конфигурации для различных типов проектов, например, для Node.js, React или TypeScript. Это позволяет точно настроить линтинг под конкретные требования проекта.



