Создание эстетически приятного дизайна веб-страницы часто требует использования различных форм и элементов. Один из способов придания элементу уникальности и привлекательности – это создание прямоугольника с закругленными углами.
Существует несколько способов создания такого элемента с помощью CSS. Один из них – использование свойства border-radius, которое позволяет задать радиус закругления углов прямоугольника. Для этого достаточно указать значение в пикселях, процентах или использовать ключевое слово, например "50%", чтобы сделать углы полностью круглыми.
Создание прямоугольника с закругленными углами с помощью CSS

Прямоугольник с закругленными углами можно создать с помощью свойства border-radius в CSS. Это свойство позволяет задать радиус закругления углов элемента.
Для создания прямоугольника с закругленными углами, добавьте следующие стили к вашему элементу:
- border-radius: 10px; /* устанавливает радиус закругления углов */
- background-color: #f0f0f0; /* задает цвет фона прямоугольника */
- width: 200px; /* задает ширину прямоугольника */
- height: 100px; /* задает высоту прямоугольника */
- padding: 20px; /* задает отступ внутри прямоугольника */
Применяя эти стили к вашему элементу, вы создадите прямоугольник с закругленными углами. Используйте свойство border-radius для управления радиусом закругления и достигните нужного эффекта.
Шаг 1: Создание блока

Для начала создадим блок с заданными размерами.
В HTML-коде это можно сделать с помощью тега <div>.
При желании можно явно указать ширину и высоту блока с помощью стилей CSS.
Шаг 2: Добавление закругления

Чтобы добавить закругление углов прямоугольника, используйте свойство border-radius. Присвойте нужное значение радиуса закругления:
| border-radius: | 10px; |
Это свойство добавляет радиус закругления ко всем четырем углам прямоугольника. Вы можете указать одно значение для всех углов или задать отдельные значения для каждого угла.
Шаг 3: Настройка радиуса закругления

Чтобы задать закругление углов прямоугольника, используем свойство border-radius. Это свойство позволяет задать радиус закругления для каждого угла отдельно или для всех углов одновременно.
- Для установки одинакового радиуса закругления для всех углов, применяем следующее правило CSS:
.rounded {
border-radius: 20px;
} - Если же нужно задать разные радиусы для каждого угла, используем следующий синтаксис:
.rounded {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
} Шаг 4: Использование свойства border-radius

Для создания закругленных углов прямоугольника с помощью CSS используется свойство border-radius. Это свойство позволяет задать радиус закругления для каждого угла элемента.
Пример использования:
.rounded-box {
border-radius: 10px; /* Устанавливает радиус закругления в 10px для всех углов */
}
Шаг 5: Установка одинакового радиуса для всех углов

Чтобы установить одинаковый радиус для всех углов прямоугольника с закругленными углами, вы можете использовать свойство border-radius. Просто укажите одно значение для всех четырех углов, например:
- border-radius: 10px;
Это установит радиус закругления углов на 10 пикселей для всех сторон прямоугольника. После этого вы увидите, что все углы прямоугольника будут иметь одинаковый радиус закругления.
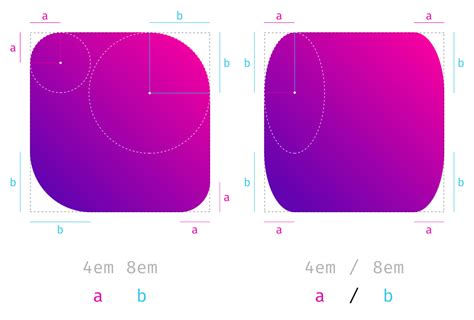
Шаг 6: Указание разных радиусов для каждого угла

Если вы хотите создать прямоугольник с закругленными углами, у которого каждый угол имеет разный радиус закругления, вам нужно указать каждый радиус отдельно. Для этого вы можете использовать свойство border-radius следующим образом:
| border-top-left-radius | border-top-right-radius | |
| border-bottom-left-radius | border-bottom-right-radius |
Например, чтобы сделать верхний левый угол радиусом 10px, верхний правый угол радиусом 20px, нижний левый угол радиусом 15px и нижний правый угол радиусом 5px, вы можете использовать следующий код:
```css
.example {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-left-radius: 15px;
border-bottom-right-radius: 5px;
}
Это позволит вам создать прямоугольник с различными радиусами закругления углов и достигнуть более интересного и разнообразного дизайна.
Шаг 7: Применение радиуса только к определенным углам

Если вы хотите применить закругление только к определенным углам прямоугольника, вы можете использовать свойство border-radius с различными значениями для каждого угла. Например, чтобы закруглить только верхние углы, вы можете использовать следующий код:
border-top-left-radius: 10px;
border-top-right-radius: 10px; Этот код применит радиус закругления только к верхним углам прямоугольника, оставляя другие углы прямыми. Таким образом, вы можете создать прямоугольник с разным степенем закругления углов в зависимости от ваших потребностей. Управляйте радиусом для каждого угла, чтобы добиться желаемого эффекта!
Шаг 8: Добавление теней к прямоугольнику с закругленными углами

Чтобы добавить тень к прямоугольнику с закругленными углами, мы можем использовать CSS-свойство box-shadow. Это свойство позволяет нам создать тень вокруг элемента, задавая параметры ее смещения, размытия, интенсивности и цвета.
В примере ниже мы добавим тень к нашему прямоугольнику с закругленными углами:
| Пример CSS: |
|---|
| .rectangle { width: 200px; height: 100px; border-radius: 10px; background-color: #3498db; box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.3); } |
В данном примере мы задали смещение тени по горизонтали и вертикали на 5px, размытие тени на 10px и ее прозрачность на 0.3. Теперь наш прямоугольник будет иметь тень, что сделает его более объемным и выразительным.
Шаг 9: Использование анимации для добавления эффектов

Чтобы сделать ваш прямоугольник с закругленными углами еще более привлекательным, вы можете добавить анимацию с помощью CSS. Это позволит создать различные эффекты, такие как плавное изменение цвета, мерцание или движение.
Для добавления анимации в CSS, вы можете использовать свойства, такие как transition для плавного перехода между состояниями элемента, animation для создания сложных анимаций и @keyframes для определения ключевых кадров анимации. Например, вы можете добавить анимацию изменения цвета фона вашего прямоугольника или сделать его мерцающим при наведении курсора.
Используйте анимацию с умом, чтобы привлечь внимание к вашему элементу и сделать его более интересным для пользователей!
Шаг 10: Создание разнообразных стилей для прямоугольников

Для того чтобы придать прямоугольнику более интересный внешний вид, можно применить различные стили. К примеру, использовать разные цвета фона, изменять толщину границы, добавить тень или закруглить углы. В CSS есть множество свойств, которые позволяют задать разнообразные стили для элементов.
Примеры стилей:
1. Фон: background-color: #ff0000; (красный цвет фона)
2. Граница: border: 2px solid #000000; (черная сплошная граница толщиной 2px)
3. Тень: box-shadow: 5px 5px 5px #888888; (тень на правом и нижнем краю)
4. Закругление углов: border-radius: 15px; (закруглить углы на 15px)
Вопрос-ответ

Какими свойствами CSS можно создать прямоугольник с закругленными углами?
Прямоугольник с закругленными углами можно создать с помощью свойств border-radius и box-shadow. Border-radius задает радиус закругления углов, а box-shadow добавляет тень, чтобы создать визуальный эффект.
Какая разница между значениями px и % при задании радиуса закругления углов для прямоугольника?
Значения в px устанавливают фиксированный размер радиуса закругления, в то время как значения в % задают радиус относительно размеров блока. Например, 50% будет означать половину ширины или высоты блока.
Можно ли задать разные радиусы закругления для разных углов прямоугольника?
Да, с помощью свойства border-radius можно задавать разные значения радиуса для каждого угла прямоугольника. Например, можно указать значения в каждом углу отдельно или задать значения для углов по часовой стрелке, начиная с левого верхнего угла.
Как можно добавить эффект закругленных углов к фону прямоугольника?
Чтобы добавить эффект закругленных углов к фону прямоугольника, нужно создать дополнительный псевдоэлемент с задним фоном и применить к нему радиус закругления углов с помощью свойства border-radius.
Какие еще эффекты можно добавить к прямоугольнику с закругленными углами, кроме тени?
Помимо тени, к прямоугольнику с закругленными углами можно добавить эффекты, такие как градиент заливки, рамку с помощью свойства border, фоновый рисунок или даже анимацию при наведении курсора.



