Rowspan – это атрибут HTML, который позволяет объединять ячейки в таблице по вертикали, увеличивая гибкость и функциональность разметки. Этот мощный инструмент используется для создания сложных и креативных таблиц, делая информацию более ясной и структурированной.
В этой статье мы рассмотрим примеры использования rowspan в HTML и предоставим вам советы как использовать этот атрибут наиболее эффективно. Независимо от того, являетесь ли вы новичком в HTML или опытным веб-разработчиком, знание о rowspan поможет вам создавать красивые и функциональные таблицы.
Узнайте как использовать rowspan для объединения ячеек, управления расположением содержимого и создания профессионального внешнего вида вашего веб-сайта. Следуйте нашим советам и рекомендациям, чтобы сделать ваши таблицы более удобными и привлекательными для пользователей!
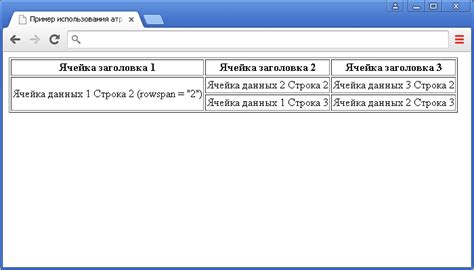
Примеры использования rowspan в HTML

Тег rowspan в HTML позволяет объединять ячейки таблицы по вертикали. Это очень удобно, когда вам нужно объединить несколько ячеек в одну, чтобы сделать таблицу более ясной и удобной для чтения.
Вот простой пример таблицы с использованием rowspan:
| № | Имя | Возраст |
|---|---|---|
| 1 | Иван | 25 |
| 2 | 30 |
В этом примере ячейка с именем "Иван" объединяет две строки таблицы, тем самым показывая, что это имя относится как к первому, так и ко второму человеку по списку. Это делает таблицу более понятной и информативной.
Используйте тег rowspan в HTML, чтобы улучшить структуру и удобство чтения таблиц на вашем сайте.
Примеры применения rowspan для объединения ячеек в таблицах

Рассмотрим пример таблицы с использованием атрибута rowspan:
| Имя | Возраст |
|---|---|
| Анна | 25 лет |
| Интересы: путешествия, книги | |
| Иван | 30 лет |
В данном примере Анна занимает две строки таблицы, объединяя ячейки с информацией о возрасте и интересах. Это позволяет создать более компактное представление данных и улучшить визуальное оформление таблицы.
Эффективное использование rowspan для уменьшения объема кода и улучшения читаемости

Уменьшение объема кода: Применение rowspan позволяет сократить количество ячеек и строк в таблице, что в свою очередь уменьшает объем кода HTML. Вместо повторения одинаковых данных в нескольких ячейках можно объединить их с помощью rowspan, что делает таблицу более компактной и легче поддерживаемой.
Улучшение читаемости: Использование rowspan способствует более четкому представлению данных в таблице, так как позволяет группировать и связывать связанные ячейки вместе. Это делает таблицу более понятной и легко читаемой для пользователей, упрощая восприятие информации и улучшая пользовательский опыт.
Техники использования rowspan для создания сложных таблиц с большим количеством данных

Техника использования rowspan позволяет объединить несколько ячеек по вертикали, чтобы создать структурированное отображение данных. Это особенно полезно при отображении расписания, сравнительных данных, иных многоколоночных таблиц.
Применение rowspan требует внимания к правильной организации структуры таблицы и корректному указанию количества объединяемых ячеек. При использовании rowspan важно следить за соответствием данных в ячейках и корректностью их отображения.
Использование rowspan в HTML позволяет создавать сложные и информативные таблицы, облегчая восприятие данных и улучшая пользовательский опыт при работе с большим объемом информации.
Советы по правильному использованию rowspan для создания адаптивных таблиц на сайте

1. Используйте атрибут rowspan для объединения ячеек в таблице, чтобы создать более компактное и удобное отображение информации.
2. При проектировании таблицы с использованием rowspan учитывайте адаптивность дизайна: проверьте, как таблица будет выглядеть на мобильных устройствах.
3. Помните, что использование rowspan может усложнить верстку таблицы, поэтому старайтесь делать ее проще и понятнее для пользователя.
4. Избегайте излишнего использования rowspan, чтобы таблица оставалась читаемой и легкой для восприятия.
5. Проверьте код таблицы с использованием rowspan на различных браузерах, чтобы удостовериться, что она правильно отображается.
Рекомендации по оптимизации работы с rowspan для улучшения производительности веб-страниц

1. Используйте rowspan только в случаях, когда это действительно необходимо для правильного отображения таблицы.
2. Постарайтесь минимизировать количество rowspan на странице, чтобы избежать сложных структур и улучшить производительность.
3. Правильно используйте rowspan, чтобы избежать ошибок в отображении данных и улучшить пользовательский опыт.
4. Обратите внимание на совместимость rowspan с различными браузерами и устройствами для обеспечения единообразного отображения таблицы.
5. При возможности, старайтесь заменять rowspan на более оптимальные способы представления данных, чтобы сделать таблицы более легкими для обработки браузером.
Вопрос-ответ

Каким образом можно использовать атрибут rowspan в HTML?
Атрибут rowspan используется в HTML для объединения ячеек таблицы по вертикали. Это позволяет создавать таблицы с более сложной структурой и улучшать визуальное отображение данных.
Какие примеры использования атрибута rowspan можно привести?
Примеры использования атрибута rowspan в HTML: объединение ячеек ячейки заголовка таблицы, создание ячейки, занимающей несколько строк для отображения текста или изображений.
В каких случаях целесообразно использовать атрибут rowspan в HTML?
Атрибут rowspan следует использовать в тех случаях, когда необходимо объединить несколько ячеек по вертикали для создания более информативного и удобочитаемого отображения данных в таблице.
Как можно объединить ячейки с помощью атрибута rowspan?
Для объединения ячеек с помощью атрибута rowspan необходимо указать одной из ячеек значение атрибута rowspan, равное количеству объединяемых строк. При этом нужно учитывать структуру таблицы и логику данных, чтобы верно объединить ячейки.
Каким образом можно создавать более сложные таблицы с использованием атрибута rowspan?
Для создания более сложных таблиц с помощью атрибута rowspan можно комбинировать объединение ячеек по вертикали и по горизонтали, учитывая правильную структуру таблицы и логику данных для более точного и удобочитаемого отображения информации.



