Visual Studio Code (VS Code) является одним из самых популярных текстовых редакторов для разработки программного обеспечения. Он предоставляет разнообразные возможности для настройки и улучшения рабочей среды разработчика. Один из важных аспектов комфортной работы в VS Code - это удобная читаемость текста, которая зависит от размера и конфигурации шрифта.
В данной статье мы рассмотрим методы увеличения размера шрифта и улучшения видимости в Visual Studio Code. Эти настройки помогут сделать работу с кодом более комфортной и эффективной.
Увеличение размера шрифта в VS Code позволяет улучшить читаемость текста на экране, особенно на мониторах с высоким разрешением. Кроме того, правильно настроенный шрифт сделает процесс написания кода более приятным и продуктивным.
Увеличение размера шрифта в Visual Studio Code

Для увеличения размера шрифта в Visual Studio Code необходимо выполнить следующие действия:
- Откройте Visual Studio Code.
- Перейдите в меню File, затем выберите Preferences и Settings.
- В открывшемся окне настройки нажмите на иконку настроек в правом верхнем углу экрана и выберите Settings (JSON).
- В открывшемся файле settings.json найдите пункт
"editor.fontSize". - Измените значение этого параметра на желаемый размер шрифта (например,
"editor.fontSize": 16). - Сохраните файл настроек и закройте его.
После выполнения этих шагов размер шрифта в Visual Studio Code будет увеличен.
Настройка интерфейса программы

Visual Studio Code позволяет пользователям настраивать интерфейс программы для удобства работы. Вот некоторые полезные функции:
- Изменение размера шрифта: Вы можете увеличить или уменьшить размер шрифта в редакторе кода для улучшения видимости текста. Для этого просто откройте меню настроек и найдите соответствующую опцию.
- Настройка темы оформления: Выберите тему оформления, которая лучше всего соответствует вашему вкусу и стилю работы. В Visual Studio Code доступно множество тем для выбора.
- Настройка расположения панелей: Вы можете перетаскивать и изменять местоположение различных панелей интерфейса программы, чтобы создать наиболее удобный рабочий процесс.
Используйте эти функции, чтобы настроить интерфейс Visual Studio Code так, чтобы работа с кодом была максимально удобной и эффективной.
Изменение стандартного шрифта

Для того чтобы изменить стандартный шрифт в Visual Studio Code, следуйте этим простым шагам:
| 1. | Откройте настройки Visual Studio Code, нажав комбинацию клавиш Ctrl + , (Windows/Linux) или Cmd + , (Mac). |
| 2. | В поисковой строке введите "editor.fontFamily" и найдите параметр с таким названием. |
| 3. | Нажмите на иконку карандаша рядом с параметром "editor.fontFamily", чтобы отредактировать его значение. |
| 4. | Укажите новый шрифт, который хотите использовать (например, "Courier New, monospace") и сохраните настройки. |
После выполнения этих шагов, стандартный шрифт в Visual Studio Code будет изменен на указанный вами.
Выбор подходящего шрифта

Правильный выбор шрифта в Visual Studio Code может значительно повлиять на вашу продуктивность и комфорт при работе. При выборе шрифта рекомендуется учитывать следующие факторы:
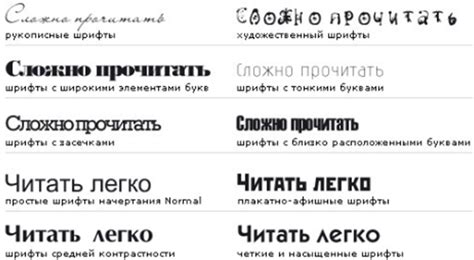
- Читаемость: шрифт должен быть легко читаемым, даже при длительном использовании.
- Размер: выберите размер шрифта, который будет удобен для вас. Можно попробовать различные размеры и выбрать оптимальный.
- Стиль: шрифт должен соответствовать вашему стилю работы. Некоторые предпочитают более классические шрифты, другие - более современные.
- Настройки: Visual Studio Code позволяет настроить различные параметры шрифта, такие как насыщенность, высота строки и т. д. Это может помочь в создании удобного рабочего пространства.
Установка дополнительных шрифтов

Чтобы улучшить видимость текста в Visual Studio Code, можно установить дополнительные шрифты, которые поддерживают расширенную гамму символов и стилизацию. Для этого следуйте инструкциям:
| 1. | Перейдите в раздел "Настройки" (Settings) в Visual Studio Code. |
| 2. | Выберите раздел "Editor: Font Family" (редактор: семейство шрифтов). |
| 3. | Добавьте название желаемого дополнительного шрифта в параметры и сохраните настройки. |
| 4. | Перезапустите Visual Studio Code для применения изменений. |
После выполнения этих действий вы сможете выбрать новый шрифт для редактора и улучшить видимость текста при работе в Visual Studio Code.
Активация режима увеличения размера шрифта

Для увеличения размера шрифта в Visual Studio Code необходимо выполнить следующие шаги:
1. Откройте настройки редактора, нажав комбинацию клавиш Ctrl +,
2. В окне настроек найдите раздел "Editor: Font Size" и используйте ползунок или введите нужное значение, чтобы увеличить размер шрифта,
3. Сохраните изменения, нажав на кнопку "Save" или просто закройте окно настроек.
Использование расширений для улучшения видимости

Оптимизация интерфейса для людей с ограниченным зрением

Для улучшения удобства использования Visual Studio Code пользователями с ограниченным зрением следует обратить внимание на параметры шрифта и цветовую схему.
Увеличение размера шрифта: Для увеличения размера шрифта в Visual Studio Code можно воспользоваться функцией изменения масштаба интерфейса. Это позволит пользователям с ограниченным зрением легче читать текст на экране.
Выбор подходящей цветовой схемы: Для улучшения видимости и снижения нагрузки на глаза пользователей с ограниченным зрением рекомендуется выбрать цветовую схему с хорошим контрастом между фоном и текстом. Оптимальным вариантом может быть темная тема с яркими элементами или специальная цветовая схема для слабовидящих.
Проверка доступности контента для всех пользователей

При увеличении размера шрифта в Visual Studio Code важно также обеспечить доступность контента для всех пользователей. Это означает, что текст должен оставаться четким и читаемым даже при увеличении размера шрифта. Рекомендуется использовать шрифты с хорошей читаемостью, а также проверять контрастность текста и фона, чтобы обеспечить комфортное чтение для людей с ограниченными возможностями.
Советы по увеличению удобства работы в Visual Studio Code

1. Используйте комбинацию клавиш Ctrl и + (или Cmd и + на Mac) для увеличения размера шрифта в редакторе кода. Это поможет сделать код более читаемым и улучшит продуктивность работы.
2. Попробуйте сменить тему оформления интерфейса на более темную или светлую, в зависимости от ваших предпочтений. Это также может сделать работу в Visual Studio Code более приятной и удобной.
3. Используйте расширения и плагины для настройки среды разработки под свои потребности. Например, установите расширение "Better Comments", чтобы сделать комментарии в коде более выразительными и информативными.
Вопрос-ответ

Как увеличить размер шрифта в Visual Studio Code?
Для увеличения размера шрифта в Visual Studio Code нужно открыть настройки, нажав комбинацию клавиш Ctrl+, затем в поиске ввести "font size" и установить значение желаемого размера шрифта.
Почему улучшение видимости в Visual Studio Code так важно для программистов?
Улучшение видимости в Visual Studio Code включает в себя увеличение размера шрифта, изменение цветовой схемы и другие настройки, что помогает снизить напряжение глаз при длительной работе за монитором, уменьшить усталость и повысить производительность.
Какие есть способы улучшения видимости кода в Visual Studio Code, помимо увеличения размера шрифта?
Помимо увеличения размера шрифта, можно изменить тему оформления, подсветку синтаксиса, использовать плагины для улучшения контрастности и т.д. Эти настройки позволяют сделать код более читаемым и удобным для работы.
Как можно автоматически изменить параметры видимости в Visual Studio Code?
Для автоматического изменения параметров видимости, можно установить расширения (плагины) в Visual Studio Code, которые позволяют настроить автоматическое увеличение размера шрифта при запуске программы, изменить тему в зависимости от времени суток и т.д.
Как можно сохранить настройки улучшения видимости при переустановке Visual Studio Code?
Для сохранения настроек улучшения видимости при переустановке Visual Studio Code, можно воспользоваться функцией синхронизации настроек через аккаунт в Visual Studio Code или внешние сервисы, чтобы восстановить все настройки после переустановки.



