Создание интерактивных и привлекательных веб-страниц часто требует использования различных элементов, включая ссылки и изображения. Одним из способов сделать страницу более интересной и функциональной является превращение рисунка в ссылку. Этот простой и эффективный прием позволяет увеличить пользовательский опыт и удобство навигации по сайту.
В этой статье мы поговорим о том, как легко и быстро сделать рисунок ссылкой в HTML за несколько простых шагов. Благодаря этой возможности пользователи смогут кликнуть на изображение и перейти по указанной ссылке, что может быть особенно удобно при создании галерей, баннеров, или других элементов дизайна.
Шаг за шагом разберем, как добавить ссылку к изображению, используя HTML, и какие особенности следует учитывать при этом процессе. Следуйте инструкциям и вы сможете легко воплотить свои идеи в жизнь, превратив рисунок в активный элемент страницы.
Подготовьте изображение

Для начала необходимо выбрать изображение, которое вы хотите сделать ссылкой. Убедитесь, что изображение соответствует вашим ожиданиям и содержит необходимую информацию.
При выборе изображения также важно учитывать его размер и разрешение. Изображение должно быть достаточно крупным, чтобы привлекать внимание, но при этом не перегружать страницу. Также учтите, что качество изображения должно быть высоким, чтобы оно выглядело четко и профессионально.
Если необходимо, отредактируйте изображение, чтобы оно лучше сочеталось с остальным контентом на странице. Вы можете использовать различные редакторы изображений для этого.
Выберите подходящее изображение

Перед тем, как сделать рисунок ссылкой в HTML, необходимо выбрать подходящее изображение. Помните, что изображение должно быть ясным, четким и привлекательным для вашей аудитории. Также убедитесь, что выбранное изображение имеет соответствующий формат (например, JPG, PNG) и разрешение для оптимального отображения на веб-странице. Выберите изображение, которое иллюстрирует содержание вашей ссылки и привлекает внимание к ней.
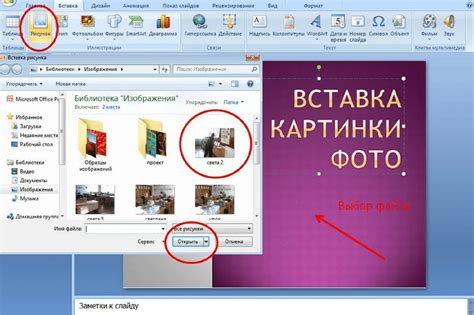
Сохраните изображение на компьютере

Чтобы сохранить изображение на компьютере, выполните следующие шаги:
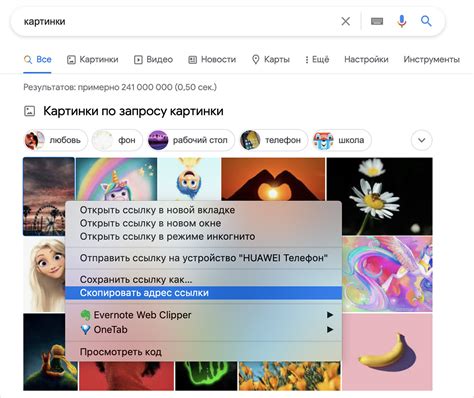
- Кликните правой кнопкой мыши на изображении
- Выберите опцию "Сохранить изображение как"
- Укажите папку для сохранения и выберите имя файла
- Нажмите кнопку "Сохранить"
Откройте HTML-документ

Прежде чем приступить к созданию рисунка ссылкой, необходимо открыть HTML-документ. Для этого необходимо использовать тег <!DOCTYPE html>, который указывает браузеру на тип документа. Затем следует открыть тег <html>, внутри которого будут находиться все элементы веб-страницы.
Для создания таблицы, в которой будет размещен рисунок и ссылка, необходимо воспользоваться тегом <table>. Этот тег создает таблицу, состоящую из строк (<tr>) и столбцов (<td>).
Создайте новый HTML-файл

Для того чтобы создать новый HTML-файл, откройте текстовый редактор, такой как Notepad++ или Sublime Text. Создайте новый документ и сохраните его с расширением ".html". Это можно сделать, выбрав "Сохранить как" и указав название файла вместе с расширением .html.
Пример: названиефайла.html
Теперь ваш файл готов для редактирования и добавления необходимого содержимого.
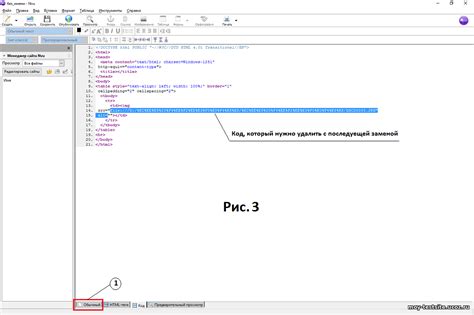
Откройте HTML-код для редактирования

Чтобы сделать изображение ссылкой в HTML, необходимо открыть редактор кода и найти соответствующий участок HTML-кода, где размещено изображение, которое вы хотите сделать ссылкой.
Вам необходимо найти тег <img>, который определяет изображение, и добавить вокруг него тег <a> для создания ссылки. Например:
| <a href="ссылка.html"> | <img src="изображение.jpg" alt="описание изображения"> | </a> |
Здесь "ссылка.html" - это адрес страницы, на которую будет вести ссылка, а "изображение.jpg" - путь к изображению. Не забывайте указывать атрибут alt для описания изображения.
Вставьте код для рисунка

Для того чтобы сделать рисунок ссылкой, используйте тег <a> с атрибутом href, указывающим на цель ссылки, а внутри тега <a> разместите тег <img> с атрибутами src (указывает путь к изображению) и alt (описание изображения для недоступности). Пример:
- <a href="https://www.example.com">
- <img src="image.jpg" alt="Описание изображения">
- </a>
Используйте тег <a> для вставки изображения

Для того чтобы сделать рисунок ссылкой, необходимо использовать тег <a> вокруг тега <img>. Пример:
| <a href="ссылка на страницу">
</a> |
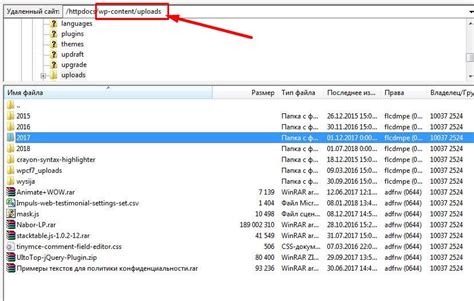
Укажите путь к изображению в коде

Чтобы сделать рисунок ссылкой на HTML странице, вам необходимо указать путь к изображению в коде. Для этого используется атрибут "src" тега . Например:
<img src="путь_к_изображению.jpg" alt="Описание изображения">
В данном примере "путь_к_изображению.jpg" - это путь к вашему изображению. Обязательно указывайте правильный путь к файлу на вашем сервере или в Интернете, чтобы рисунок корректно отображался на странице.
Сделайте изображение ссылкой

Для того чтобы сделать изображение ссылкой, вам необходимо использовать тег а внутри тега td в таблице. Вот как это можно сделать:
В приведенном примере изображение будет отображаться как ссылка, при клике на которую пользователь будет перенаправлен по указанной в атрибуте href ссылке. Помните, что важно указывать атрибут alt для доступности вашего контента.
| Используйте тег <a> для создания ссылки: |
|---|
Для того чтобы сделать рисунок ссылкой, вам нужно использовать тег <a> и атрибут href, указывающий ссылку на страницу, куда должна переходить ссылка. Например: <a href="http://www.example.com"><img src="image.jpg" alt="Описание картинки"></a> В данном примере картинка "image.jpg" будет являться ссылкой на страницу "http://www.example.com". |
Укажите ссылку, куда будет вести изображение:

Для того чтобы сделать изображение ссылкой, необходимо использовать тег <a> и указать ссылку в атрибуте href. Например: <a href="http://example.com">
Вопрос-ответ

Как сделать рисунок ссылкой в HTML?
Чтобы сделать рисунок ссылкой в HTML, нужно использовать тег с атрибутом href, указывающим на адрес, куда будет вести ссылка. Также, внутри тега необходимо добавить тегдля отображения изображения. Вот пример:
.
Почему важно уметь делать рисунок ссылкой в HTML?
Умение делать рисунок ссылкой в HTML позволяет сделать страницу более интерактивной и удобной для пользователей. Пользователи смогут переходить по ссылкам, используя изображения, что может улучшить навигацию и делать контент более привлекательным. Кроме того, такой прием также может улучшить SEO-показатели страницы, поскольку изображения могут быть проиндексированы поисковыми системами.





