Шрифт – один из ключевых элементов в веб-дизайне, который обеспечивает удобство чтения текста. Иногда возникает необходимость увеличить размер шрифта для повышения читаемости или выделения определенной информации.
Хотя обычно использование CSS позволяет быстро и удобно изменить стиль шрифта на веб-странице, есть и решение для увеличения шрифта прямо в HTML без использования CSS.
В этой статье мы рассмотрим несколько способов, которые помогут вам увеличить размер шрифта на веб-странице без CSS.
Увеличение шрифта в HTML без CSS

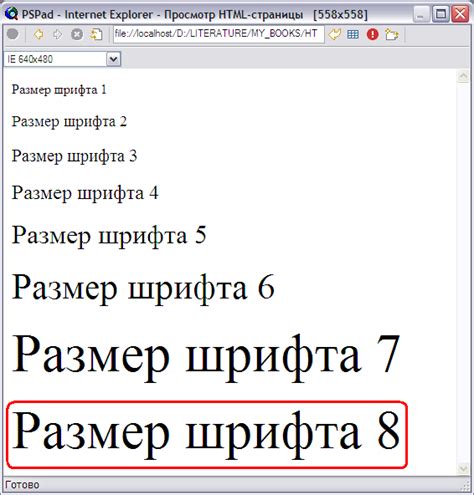
Если вам необходимо увеличить размер шрифта в HTML без использования CSS, вы можете использовать тег <font>. Данный тег позволяет задать атрибут size для увеличения размера шрифта на определенное количество единиц.
Например: <font size="4">Текст с увеличенным шрифтом</font>.
Значение атрибута size может меняться от 1 до 7, где 1 - наименьший размер шрифта, а 7 - наибольший.
Спецификация размера

В HTML увеличение размера шрифта можно осуществить с помощью атрибута size тега <font>. Этот атрибут позволяет задать размер шрифта в диапазоне от 1 до 7:
| Размер | Описание |
| 1 | Самый маленький шрифт |
| 2 | Маленький шрифт |
| 3 | Нормальный шрифт |
| 4 | Средний шрифт |
| 5 | Большой шрифт |
| 6 | Очень большой шрифт |
| 7 | Самый большой шрифт |
Например, чтобы установить размер шрифта 5, используйте такой код: <font size="5">Текст</font>.
Элемент

Каждый элемент в HTML обычно имеет открывающий и закрывающий теги. Например, элемент используется для создания абзаца текста, и он должен быть закрыт тегом.
Элементы могут быть вложенными друг в друга, образуя древовидную структуру документа. Например, элемент
,
- или других.
- px (пиксели) - наиболее распространенная единица измерения;
- em - относительная единица, равная размеру шрифта родительского элемента;
- rem - относительная единица, равная размеру шрифта корневого элемента (обычно <html>);
- % - процентное значение относительно размера шрифта по умолчанию;
Атрибут size

В HTML существует атрибут size для элемента , который позволяет установить размер шрифта. Для этого нужно указать значение от 1 до 7. Чем больше значение, тем крупнее будет шрифт. Например, текст будет крупнее, чем текст.
Однако использование атрибута size в HTML не рекомендуется, поскольку он устарел и лучше применять CSS для изменения стилей и размеров шрифтов. Вместо этого лучше использовать CSS свойства для изменения размера шрифта, такие как font-size. Управлять внешним видом текста через CSS более гибко и эффективно.
Использование CSS inline

Для изменения шрифта непосредственно в HTML-тегах можно использовать атрибут style, который позволяет задавать стили прямо в элементе.
Например, чтобы увеличить размер текста на странице, можно добавить атрибут style="font-size: 20px;" к тегу , или .
Такой способ позволяет быстро и удобно задавать стили для отдельных элементов без необходимости создания отдельного файла CSS.
Тег

Тег в HTML представляет собой основной строительный блок документа. Тег обозначает начало или конец определенного элемента на веб-странице. Он состоит из угловых скобок, элемента и закрывающих угловых скобок. Например, тег для создания абзаца выглядит как . Каждый тег может иметь различные атрибуты, которые определяют его функциональность или внешний вид, но атрибуты не всегда обязательны.
Единицы измерения

В HTML для указания размера шрифта можно использовать различные единицы измерения. Некоторые из них:
Выбирая единицу измерения для размера шрифта, важно учитывать контекст и цели стилизации текста.
Теги

Теги могут быть вложенными, то есть один тег может содержать в себе другие теги. Например, тег
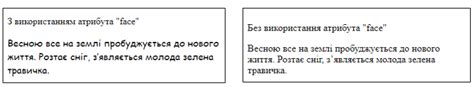
Атрибут face

Атрибут face в теге позволяет указать шрифт для текста. Например, Этот текст будет отображаться шрифтом Arial. Можно задать несколько шрифтов через запятую для использования альтернативных в случае отсутствия первого шрифта на устройстве. Например, текст. Однако, использование атрибута face не рекомендуется, поскольку он устарел и не совсем соответствует принципам современной веб-разработки.
Вопрос-ответ

Как увеличить шрифт в HTML без CSS?
Для увеличения шрифта в HTML без использования CSS можно воспользоваться тегом , который увеличивает размер шрифта на один уровень. Например, если вы обернете текст в тег Текст, его размер увеличится. Однако, рекомендуется использовать CSS для стилизации текста, так как такой подход удобнее и гибче.
Можно ли использовать другие способы для увеличения шрифта в HTML без CSS?
Дополнительно к тегу , можно также использовать тег с атрибутом size для изменения размера шрифта в HTML без CSS. Например, Текст увеличит размер текста. Однако, эти теги считаются устаревшими и не рекомендуется их использовать в современной веб-разработке.
Чем отличается использование тега от CSS для изменения размера шрифта в HTML?
Отличие между тегом и CSS для изменения размера шрифта в HTML заключается в способе стилизации текста. Тег увеличивает размер шрифта на один уровень, в то время как CSS позволяет более гибко управлять размером шрифта, его цветом, выравниванием и другими параметрами. CSS является более современным и удобным инструментом для стилизации веб-страниц.
Почему рекомендуется использовать CSS для изменения размера шрифта в HTML?
Использование CSS для изменения размера шрифта в HTML рекомендуется, потому что это позволяет более гибко управлять стилями текста на веб-странице. CSS обеспечивает большую контроль над внешним видом элементов, включая шрифты, размер и отступы. Кроме того, CSS позволяет легко изменять стили на всей странице, что делает его предпочтительным способом для стилизации веб-контента.



