Если вам когда-либо потребовалось создать HTML форму для загрузки файлов на популярное облачное хранилище Dropbox, то это руководство поможет вам разобраться в этом процессе. Dropbox предоставляет API, который позволяет разработчикам взаимодействовать с облачным хранилищем и загружать файлы на сервер. Создание HTML формы для загрузки файлов на Dropbox может быть полезно как для личных, так и для коммерческих целей.
В этой статье мы рассмотрим шаги по созданию HTML формы, которая позволит пользователям загружать файлы на Dropbox, используя API. Мы увидим, как настроить авторизацию, загрузку файлов и обработку успешной загрузки. Следуя этому подробному руководству, вы сможете создать функциональную HTML форму для загрузки файлов на Dropbox и интегрировать ее в своё веб-приложение.
Подключение Dropbox к HTML форме

Для начала работы с Dropbox API необходимо создать приложение на сайте Dropbox Developers и получить доступ к токену авторизации. Пожалуйста, следуйте инструкциям на сайте для получения необходимой информации.
После получения токена авторизации, вам необходимо вставить его в код HTML формы. Ниже приведен пример кода для подключения Dropbox к HTML форме:
- Добавьте атрибут
enctype="multipart/form-data"к вашей форме для загрузки файлов. - Создайте скрытое поле в вашей форме для хранения токена авторизации Dropbox:
<input type="hidden" name="dropbox_token" value="YOUR_DROPBOX_TOKEN_HERE"> - Используйте Dropbox API для загрузки файлов на свой аккаунт. Для этого вам необходимо добавить скрипт на сервере для обработки загруженных файлов и их передачи в Dropbox.
После выполнения этих шагов, вы сможете использовать HTML форму для загрузки файлов на Dropbox с помощью полученного токена авторизации.
Шаги по настройке доступа к Dropbox API

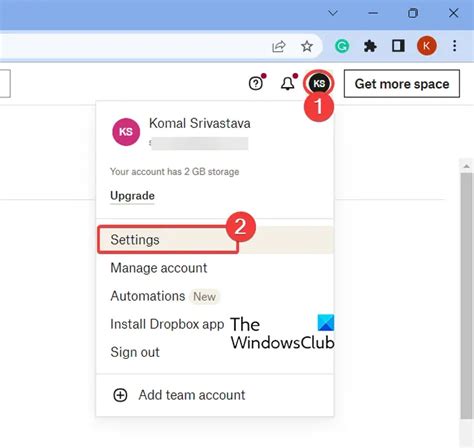
- Перейдите на сайт Dropbox Developer.
- Войдите в свой аккаунт Dropbox или создайте новый, если у вас его еще нет.
- Создайте новое приложение, выбрав "Create app" в вашем аккаунте разработчика Dropbox.
- Выберите тип доступа (Dropbox API или Dropbox Business API) и условия использования для вашего приложения.
- Получите доступ к токену API, который понадобится для взаимодействия с Dropbox.
- Настройте разрешения доступа к данным (чтение файлов, запись файлов и т. д.) в соответствии с вашими потребностями.
- Сохраните настройки и токен API для дальнейшего использования в вашем HTML-коде.
Вопрос-ответ

Как создать HTML форму для загрузки файлов на Dropbox?
Для создания HTML формы для загрузки файлов на Dropbox, сначала пройдите аутентификацию на Dropbox, чтобы получить доступ к API. Затем создайте форму с помощью тега
Можно ли загружать файлы на Dropbox без использования API?
Да, можно загрузить файлы на Dropbox без использования API, но это может быть сложнее. Обычно для загрузки файлов на Dropbox используется API, которое предоставляет доступ к различным функциям хранилища и облегчает загрузку файлов через соответствующие запросы.
Какие дополнительные настройки требуются для загрузки файлов на Dropbox?
Для загрузки файлов на Dropbox, помимо создания HTML формы и использования API, вам может потребоваться настройка прав доступа к вашему Dropbox аккаунту и создание токена для аутентификации запросов к API. Также необходимо учитывать ограничения по размеру и типам файлов, которые можно загружать на Dropbox.
Как проверить успешность загрузки файла на Dropbox?
Для проверки успешности загрузки файла на Dropbox, вы можете использовать различные методы, например, проверять статус запроса к API после загрузки файла, а также отслеживать логи и журналы загрузок в вашем Dropbox аккаунте. Также рекомендуется внимательно изучить документацию по работе с API Dropbox для более детальной информации.
Как обеспечить безопасность при загрузке файлов на Dropbox через HTML форму?
Для обеспечения безопасности при загрузке файлов на Dropbox через HTML форму следует применить методы защиты данных, например, валидацию файлов на стороне сервера и клиента, использование HTTPS для защищенной передачи данных, а также контроль доступа к API и проверку аутентификации запросов. Важно также следить за обновлениями и обнаруживать уязвимости для поддержания безопасности вашей системы.



