Visual Studio Code – популярный текстовый редактор, который предлагает широкие возможности настройки интерфейса, включая выбор шрифта. Правильно подобранный шрифт может значительно улучшить комфорт работы с кодом и повысить производительность разработчика. В этой статье мы расскажем, как установить шрифт в Visual Studio Code и настроить его исходя из ваших предпочтений.
Шаг за шагом мы объясним, как добавить новый шрифт в Visual Studio Code, настроить его размер, стиль и другие параметры. Вы узнаете, как использовать популярные шрифты или добавить свой собственный, чтобы работать с кодом в удобном и эстетически приятном стиле. Следуйте нашей подробной инструкции, чтобы установить и настроить идеальный шрифт для вашего редактора кода.
Шаги по установке шрифта в Visual Studio Code

- Откройте Visual Studio Code.
- Выберите меню "File" (Файл), затем "Preferences" (Настройки), и "Settings" (Настройки) либо используйте сочетание клавиш "Ctrl + ,".
- Настройки откроются в новом окне. Настройте параметры с помощью поиска и введите "font" (шрифт).
- Нажмите на значок "< >" справа от "Edit in settings.json" (Редактировать в settings.json).
- Откроется файл настроек JSON. Добавьте или измените параметр "editor.fontFamily" с соответствующим шрифтом.
- Сохраните изменения. Для этого нажмите "Ctrl + S" или выберите "File" (Файл) > "Save" (Сохранить).
Поиск и выбор подходящего шрифта

Подбор правильного шрифта для вашего кодового окружения важен для комфортной работы. В Visual Studio Code вы можете использовать любой установленный шрифт на вашей операционной системе. Чтобы найти и выбрать подходящий шрифт, выполните следующие шаги:
- Откройте настройки Visual Studio Code, нажав комбинацию клавиш Ctrl +,
- В разделе "User Settings" найдите параметр "Editor: Font Family", это поле позволяет выбрать шрифты для текста редактора,
- Нажмите на кнопку "Edit in settings.json" справа от этого параметра,
- В открывшемся файле settings.json введите название выбранного шрифта в формате "font-family": "Имя_шрифта",
- Сохраните файл settings.json и закройте его.
Загрузка шрифта на компьютер

Перед тем как установить шрифт в Visual Studio Code, необходимо загрузить его на компьютер:
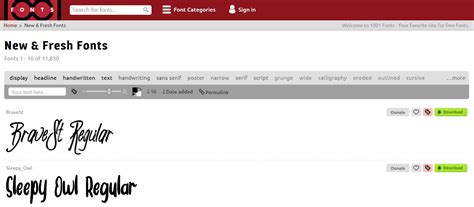
Шаг 1: Найдите и загрузите нужный шрифт совместимый с вашим компьютером.
Шаг 2: После загрузки шрифт файла, распакуйте его (если нужно) и сохраните в удобном месте на вашем компьютере.
Шаг 3: Убедитесь, что файл шрифта имеет расширение .ttf, .otf или другое поддерживаемое Visual Studio Code.
Шаг 4: Готово! Теперь вы готовы установить шрифт в Visual Studio Code с помощью нашей подробной инструкции.
Распаковка загруженного шрифта

После того, как вы загрузили нужный шрифт в формате .zip, вам необходимо распаковать архив. Для этого просто щелкните правой кнопкой мыши на файле .zip и выберите опцию "Извлечь все" или "Распаковать" в меню.
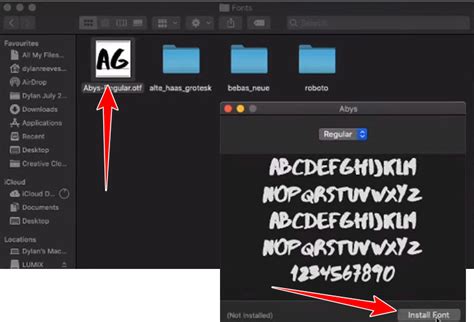
После распаковки вы получите файлы шрифта в поддиректории. Обычно в папке с распакованным архивом будет файл шрифта с расширением .ttf или .otf в зависимости от формата шрифта.
Теперь у вас есть распакованный шрифт, который можно использовать для изменения стиля в Visual Studio Code.
Открытие настроек Visual Studio Code

Чтобы открыть настройки Visual Studio Code, выполните следующие шаги:
| Шаг 1: | Откройте Visual Studio Code. |
| Шаг 2: | Выберите "Файл" в верхнем меню. |
| Шаг 3: | Выберите "Настройки" или используйте комбинацию клавиш Ctrl + , (Windows/Linux) или Cmd + , (Mac). |
| Шаг 4: | Откроется окно настроек, где вы сможете изменять пользовательские настройки Visual Studio Code. |
Переход в раздел настроек шрифта

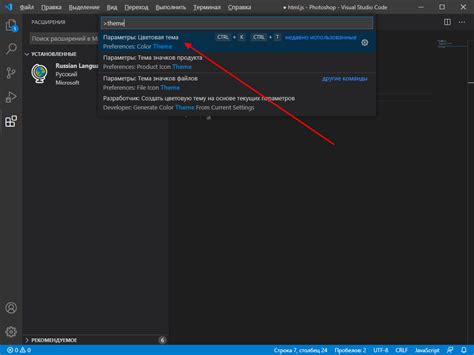
1. Откройте Visual Studio Code.
2. Нажмите на иконку "Настройки" в левом нижнем углу или используйте сочетание клавиш Ctrl+, (Control + запятая).
3. В открывшемся меню выберите раздел "Настройки".
4. В верхнем правом углу окна настройки найдите и кликните на значок "'{}" (Открыть файл настроек).
5. В поисковой строке введите "editor.fontFamily" для настройки шрифта по умолчанию или "editor.fontFamily" для изменения шрифта в редакторе кода.
6. Выберите нужный шрифт, например, "Consolas, 'Courier New', monospace" для установки моноширинного шрифта.
7. Сохраните изменения и закройте окно настроек.
Добавление нового шрифта в настройках

Шаг 1: Откройте Visual Studio Code и нажмите комбинацию клавиш Ctrl + Shift + P, чтобы открыть панель команд.
Шаг 2: Введите "Настройки: настройки" и выберите "Настройки: открыть настройки (JSON)".
Шаг 3: Откроется файл настроек settings.json. Добавьте следующий код:
| "editor.fontFamily": "Название вашего шрифта, Arial, sans-serif;" |
Шаг 4: Сохраните изменения и закройте файл settings.json.
Шаг 5: Перезагрузите Visual Studio Code для применения нового шрифта.
Проверка и применение изменений

После того как вы изменили настройки шрифта в Visual Studio Code, важно проверить, как эти изменения отображаются в редакторе кода. Для этого следует сохранить файл настроек и перезапустить Visual Studio Code.
После перезапуска редактора вы увидите, каким образом новый шрифт отображается на коде, комментариях, числах строк и других элементах интерфейса. Убедитесь, что выбранный шрифт удобен для чтения и соответствует вашим предпочтениям.
После проверки изменений вы можете продолжить работу в Visual Studio Code, продолжая писать код вновь установленным шрифтом. При необходимости вы всегда можете вернуться к настройкам шрифта и внести дополнительные изменения.
Перезапуск Visual Studio Code для применения нового шрифта

После установки нового шрифта в Visual Studio Code необходимо перезапустить приложение, чтобы применить изменения. Закройте текущее окно Visual Studio Code и откройте его заново. После перезапуска шрифт будет применен ко всем текстовым элементам редактора, что позволит использовать новый стиль шрифта при разработке кода.
Проверка работы нового шрифта в редакторе

После установки и настройки нового шрифта в Visual Studio Code, следует проверить его работу в редакторе для убедительности.
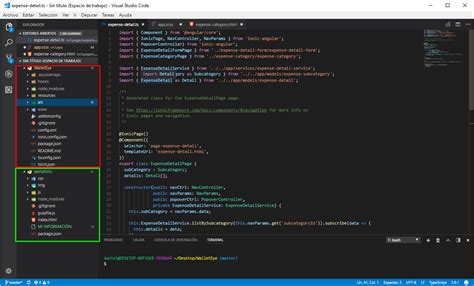
Откройте любой файл с кодом на соответствующем языке программирования в Visual Studio Code. Убедитесь, что новый шрифт применен к содержимому файла. Текст должен отображаться четко и читаемо, без искажений и размытий.
Прокрутите файл и посмотрите, как шрифт ведет себя на всех участках кода. Обратите внимание на синтаксическое выделение и акцентирование ключевых элементов языка программирования.
Если новый шрифт успешно применен ко всем аспектам редактора, можете быть уверены в его корректной работе. Теперь вы можете наслаждаться новым шрифтом при работе в Visual Studio Code!
Вопрос-ответ

Могу ли я установить нестандартный шрифт в Visual Studio Code?
Да, вы можете установить нестандартный шрифт в Visual Studio Code. Для этого вам нужно указать название нужного шрифта в настройках редактора, как описано в инструкции выше. Прежде всего, убедитесь, что шрифт установлен на вашем компьютере, чтобы Visual Studio Code смог его использовать.
Как изменить размер шрифта в Visual Studio Code?
Для изменения размера шрифта в Visual Studio Code также нужно открыть настройки редактора, найти пункт "editor.fontSize" и ввести нужный размер, например, "14" для 14-пиксельного шрифта. Сохраните изменения, чтобы применить новый размер шрифта. Таким образом, вы можете легко настроить размер шрифта в Visual Studio Code по вашему усмотрению.
Можно ли установить разные шрифты для кода и интерфейса Visual Studio Code?
Да, в Visual Studio Code можно установить разные шрифты для кода и интерфейса. Для этого нужно использовать различные параметры в настройках редактора. Например, чтобы изменить шрифт для кода, укажите его в "editor.fontFamily". А чтобы изменить шрифт для интерфейса, установите параметр "window.fontFamily". Таким образом, вы сможете настроить разные шрифты по своему вкусу и улучшить удобство работы в Visual Studio Code.
Как вернуть стандартный шрифт в Visual Studio Code?
Для возвращения стандартного шрифта в Visual Studio Code просто удалите текст, который вы ввели в настройках шрифта (editor.fontFamily). После этого сохраните изменения. Visual Studio Code вернется к использованию стандартного шрифта, который был установлен по умолчанию. Таким образом, вы легко можете вернуться к стандартному внешнему виду редактора шрифтов в Visual Studio Code.



