HTML – это универсальный язык разметки, который позволяет создавать веб-страницы различной сложности. Одним из важных элементов HTML является таблица, которая представляет собой удобный способ организации данных. Важным аспектом при работе с таблицами является правильное оформление и удобочитаемость текста.
Один из часто встречающихся запросов – это изменение размера шрифта в таблице без необходимости вносить сложные изменения в структуру документа. Этот процесс может показаться сложным для новичков, но на самом деле он довольно прост. В данной статье мы рассмотрим способы увеличить шрифт в таблице HTML без лишних усилий.
Три способа увеличить размер шрифта в таблице:

1. Через атрибут style у тега
:Текст
2. Через CSS-класс:
.large-font {
font-size: 18px;
}
Текст3. Через встроенные стили внутри таблицы:
table {
font-size: 16px;
}
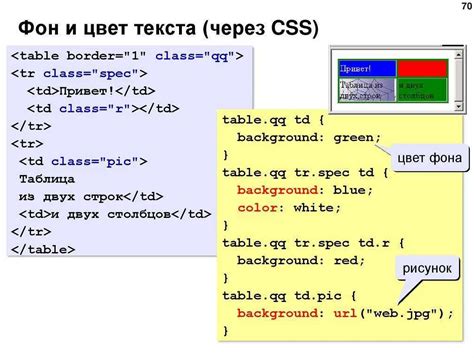
Использование CSS для изменения шрифта в таблице

Пример:
<table class="custom-font">
<tr>
<th>Заголовок колонки 1</th>
<th>Заголовок колонки 2</th>
</tr>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table> Затем определите стили для класса "custom-font" в вашем CSS файле:
.custom-font {
font-size: 16px;
font-family: Arial, sans-serif;
} Этот пример покажет текст в таблице с шрифтом Arial размером 16 пикселей. Вы можете изменить параметры шрифта в соответствии с вашими предпочтениями.
Использование стилей inline для каждой ячейки таблицы

Для увеличения шрифта в каждой ячейке таблицы можно использовать стили inline. Для этого следует добавить атрибут style к каждой ячейке с необходимыми стилями. Например, для увеличения шрифта можно использовать следующий код:
<td style="font-size: 16px;">Ячейка 1</td><td style="font-size: 16px;">Ячейка 2</td><td style="font-size: 16px;">Ячейка 3</td>
Таким образом, каждая ячейка таблицы будет иметь увеличенный шрифт без необходимости использования дополнительных стилевых таблиц.
Использование атрибута style в теге таблицы для задания размера шрифта

Для увеличения размера шрифта в таблице HTML можно использовать атрибут style в сочетании с тегом <table>. Для этого необходимо применить стиль font-size к таблице.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
В данном примере размер шрифта в таблице установлен на 16 пикселей. Вы можете изменить значение 16 на любое другое число, чтобы увеличить или уменьшить размер шрифта в таблице соответственно.
Вопрос-ответ

Как увеличить шрифт в таблице HTML?
Чтобы увеличить шрифт в таблице HTML, достаточно добавить стиль для элемента, например:текст. Можно также использовать классы или внешние CSS стили для изменения размера шрифта.
Можно ли увеличить шрифт только для определенных ячеек в таблице?
Да, можно увеличить шрифт только для определенных ячеек в таблице, применяя стили напрямую к этим ячейкам. Также можно использовать классы или атрибуты для выбора конкретных ячеек, к которым нужно применить изменение шрифта.
Какой синтаксис следует использовать для изменения шрифта в таблице HTML?
Для изменения шрифта в таблице HTML можно использовать инлайновые стили, например,текст. Также можно определить стили внутри тега
Можно ли использовать проценты для изменения размера шрифта в таблице HTML?
Да, можно использовать проценты для изменения размера шрифта в таблице HTML. Например, стиль увеличит размер шрифта на 20%. Такой подход позволяет создавать адаптивные таблицы с изменяемым размером шрифта.Какие другие способы увеличения шрифта в таблице HTML существуют?
Помимо изменения размера шрифта непосредственно в таблице с помощью CSS, можно также использовать JavaScript для динамического изменения размера шрифта, в зависимости от действий пользователя. Также можно применять различные библиотеки и фреймворки для управления стилями в таблицах.



